Vyhľadávanie
Vloženie ikony stránky
Určite ste sa stretli s tým, že sa pri niektorých stránkach zobrazuje vľavo vedľa adresy ikonka, ale neviete, ako si svoju vlastnú faviconu vložiť na svoje eStránky?

Ste na správnom mieste. Tu si ukážeme postup, ako si takúto faviconu vložiť do vašich eStránok.
Jediné, čo budeme potrebovať, je súbor s ikonou. Tento súbor by mal mať príponu ico. Pokiaľ budete vkladať obrázok s inou príponou, môže sa stať, že sa vám ikona nezobrazí.
Ako zistíte, že máte obrázok s príponou ico? V operačnom systéme Windows stačí kliknúť pravým tlačidlom na súbor - Vlastnosti, kde je napísaný typ súboru. V zátvorke je potom napísané, akú príponu tento súbor má.
Ak potrebujete vytvoriť súbor s príponou ico, môžeme použiť napríklad program favicon.ico Generator, kde si môžete vygenerovať favicon.

Teraz môžeme túto ikonu nahrať medzi súbormi. Nahrávaniu súborov sa venuje tento článok. Akonáhle máte ikonku nahranú, je potrebné si skopírovať adresu (napr. /file/1/favicon.ico) do poznámkového bloku alebo iného editora, pretože s ňou budeme ešte ďalej pracovať.

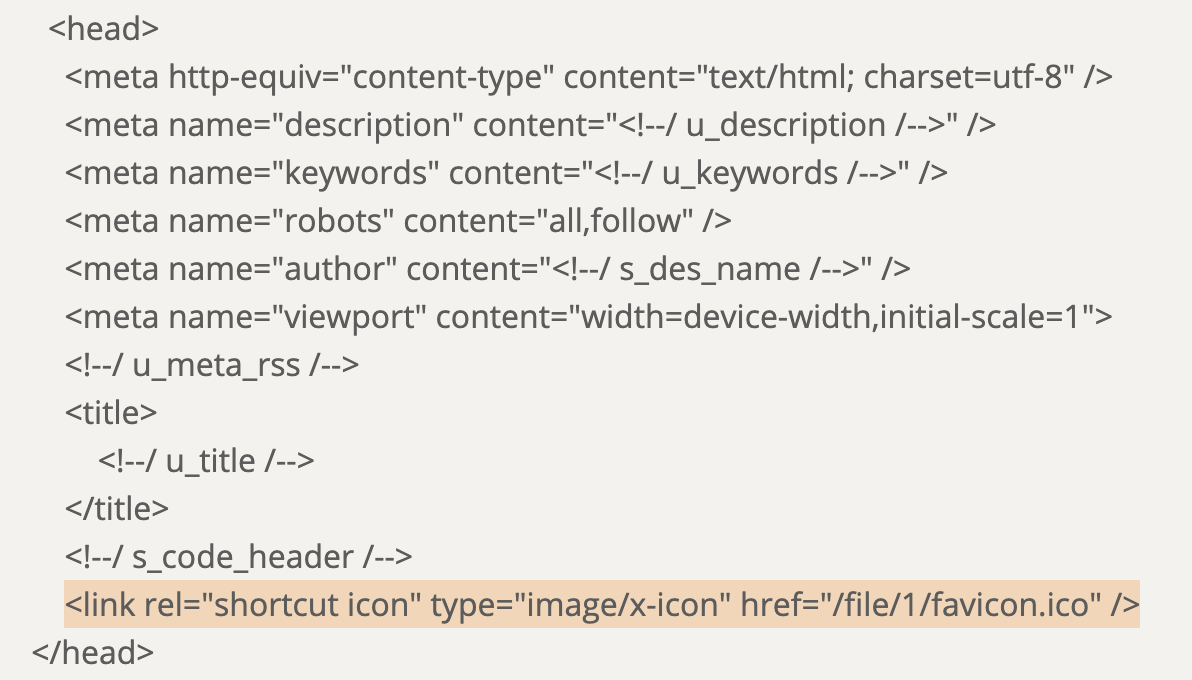
Následne budeme musieť upraviť XHTML šablónu - Nastavenia - Upraviť XHTML - Hlavná šablóna. Otvorí sa vám okno, v ktorom vidíte XHTML kód vašej aktuálnej šablóny. Nájdeme si riadok <!--/ s_code_header /--> Za tento riadok vložíme nasledujúci
kód: <link rel="shortcut icon" type="image/x-icon" href="/file/1/favicon.ico" />

Samozrejmosťou je, že oranžovú časť vyššie nahradíme tou časťou, ktorú sme si skopírovali do poznámkového bloku.
Teraz klikneme na Uložiť. Uloženie musíme potvrdiť ešte raz kliknutím na Uložiť, alebo na Uložiť zmeny ako nový design.
Po aktualizácii vašich eStránok už máte vedľa webovej adresy svoju vlastnú ikonku.
Pre zvedavé: ikona môže mať aj inú obrázkovú príponu, ale v tom prípade sa nemusí zobrazovať vo všetkých prehliadačoch. Pokiaľ budete chcieť do XHTML šablóny vložiť napríklad ikonu vo formáte png, potom do vyššie spomínaného umiestnenia v kóde pridáte niečo také: <link rel="shortcut icon" type="image/png" href="/file/2/favicon.png" />.