Vyhľadávanie
Zmena obrázku v pozadí šablóny
V niekoľkých krokoch si ukážeme, ako ľahko zmeniť pozadie šablóny. Skúsime zmeniť farbu pozadia či vkladať do pozadia fotografiu/obrázok. V našom prípade použijeme šablónu Simon.
Celé to závisí od veľkosti obrázku, a toho, čo vlastne chcete. Podľa toho tiež budeme upravovať CSS kód.
Variant 1: Fotografie na pozadí
1. Uložte obrázok do administrácie v sekcii Nastavenia - Rozšírené - Obrázky. Adresu obrázku (napr.: /img/picture/4/bg-img-large.jpg) si niekam schovajte alebo uložte, nech sa potom nemusíte vracať.
2. Prejdite do sekcie Design - Šablony a kliknite na Upraviť CSS.
3. Táto časť sa bude opäť líšiť pri každom dizajne, ale stále máme vybranú šablónu Simon a nájdeme nasledujúce ID: #whole-page, kde budeme upravovať kód: background: # fff url(<!--/ img_root /-->bg-body.gif) repeat-y center top;
4. Vezmeme si časť background: #fff url(<!--/ img_root /-->bg-body.gif) repeat-y center top; a nahradíme vlastnou časťou background: #fff url(/img/picture/4/bg-img-large.jpg) no-repeat top center; všimnite si, že za url sme vložili aj adresu, už skôr uloženého obrázku.
5. Dajte uložiť ako novú šablónu.
Dosiahli ste teraz to, že obrázok sa umiestni hore a vďaka parametru no-repeat za adresou obrázku, sa nebude kopírovať smerom doprava a potom aj dole. Pokiaľ chcete obrázkom pohybovať smerom doprava alebo dole, tak jednoducho za no-repeat pripíšte napríklad 20% 0%. Obrázok sa vám posunie zľava o 20% celkovej šírky okna. Prvý parameter je posúvanie zľava a druhý zhora. Namiesto percent môžete použiť aj parametre centier left, centier right alebo top, centier, bottom.
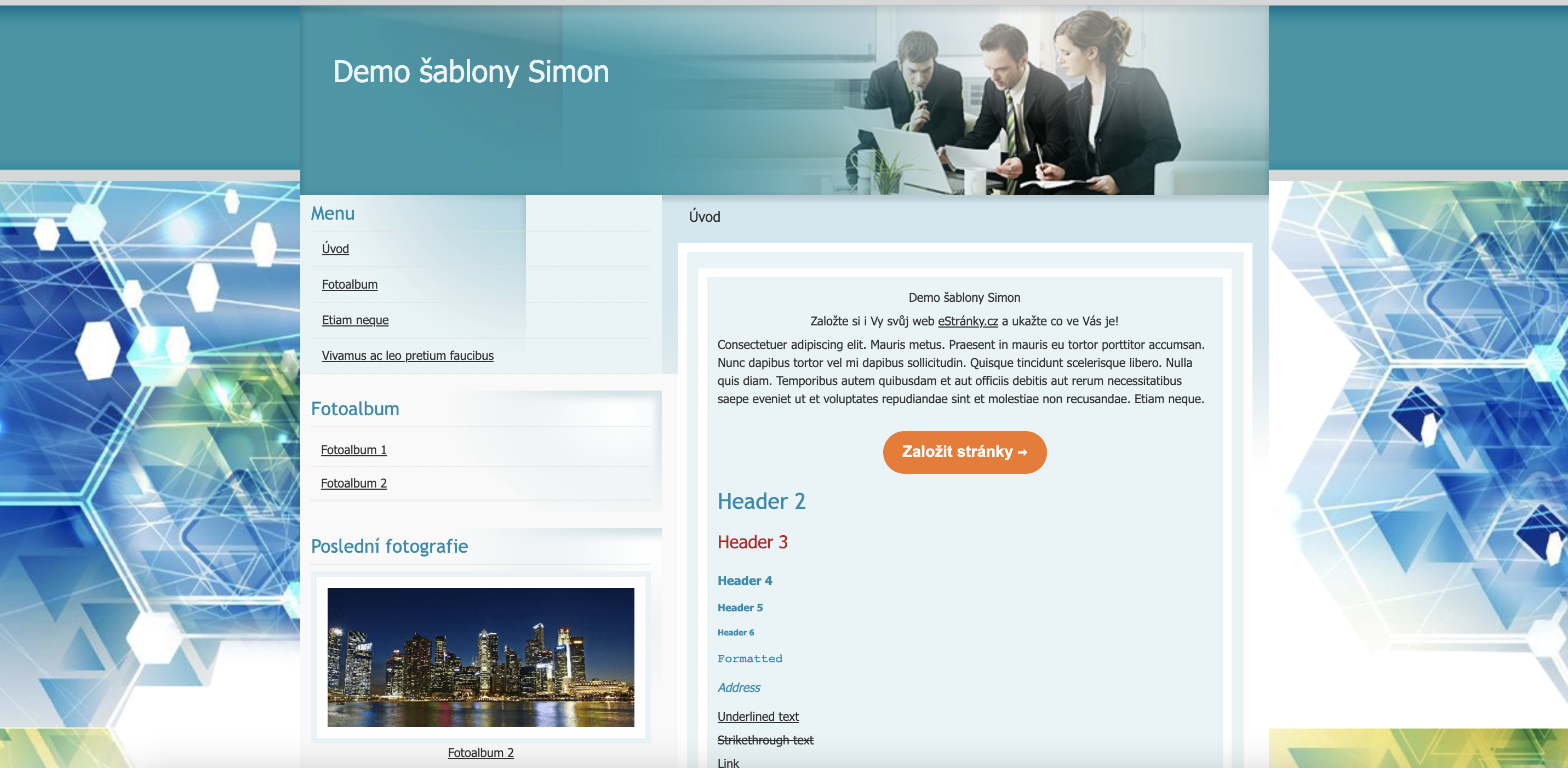
Ak máte obrázok širší ako 800px a chcete ho na pozadí celej stránky, bude kód vyzerať takto:
background: url(/img/40/obrazok.jpg) no-repeat 50% 50%;
alebo
background: url(/img/40/obrazek.jpg) no-repeat center centier;
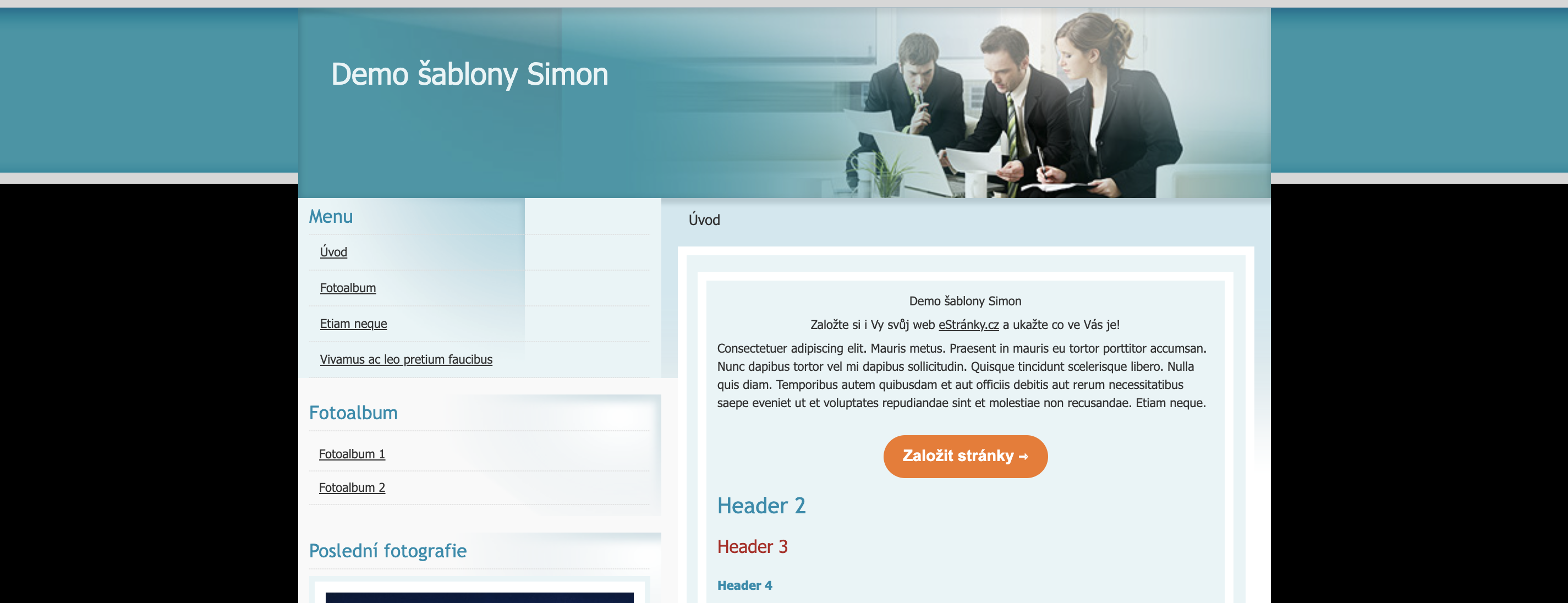
Tu je výsledok obrázku na pozadí, ktorý ste si vložili namiesto pôvodného bieleho pozadia.

Upozornenie: Veľa šablón má tiež obrázok v pozadí uložený ešte na inom mieste v CSS šablóne. Nájdete ho v
#document {
background:#fff url(<!--/ img_root /-->top-gradient.gif) no-repeat left top;
}
Riadok s background: zmažte až po najbližšiu bodkočiarku, ale iba background, nemažte celý #document. Obsahuje dôležité parametre a mohli by ste si poškodiť šablónu.
Variant 2: Malý obrázok na pozadí
Podobný postup ako predtým:
1. Uložte obrázok do administrácie v sekcii Nastavenia - Rozšírené - Obrázky. Adresu obrázku (napr.: /img/picture/5/bg-img-small.png) si niekam schovajte alebo uložte, nech sa potom nemusíte vracať.
2. Prejdite do sekcie Design - Šablony a kliknite na Upraviť CSS.
3. Táto časť sa bude opäť líšiť pri každom dizajne, ale stále máte vybranú šablónu Simon. Nájdite si nasledujúce ID: #whole-page, kde budete upravovať kód: background: #fff url(<!--/ img_root /--> ;bg-body.gif) no-repeat center top;
4. Túto časť vezmete background: #fff url(<!--/ img_root /-->bg-body.gif) no-repeat center top; a nahradíte vlastnou časťou background: #fff url(/img/picture/5/bg-img-small.png) top center ; opäť si všimnite, že za url sme vložili aj adresu už skôr uloženého obrázku.
5. Dajte uložiť ako novú šablónu.
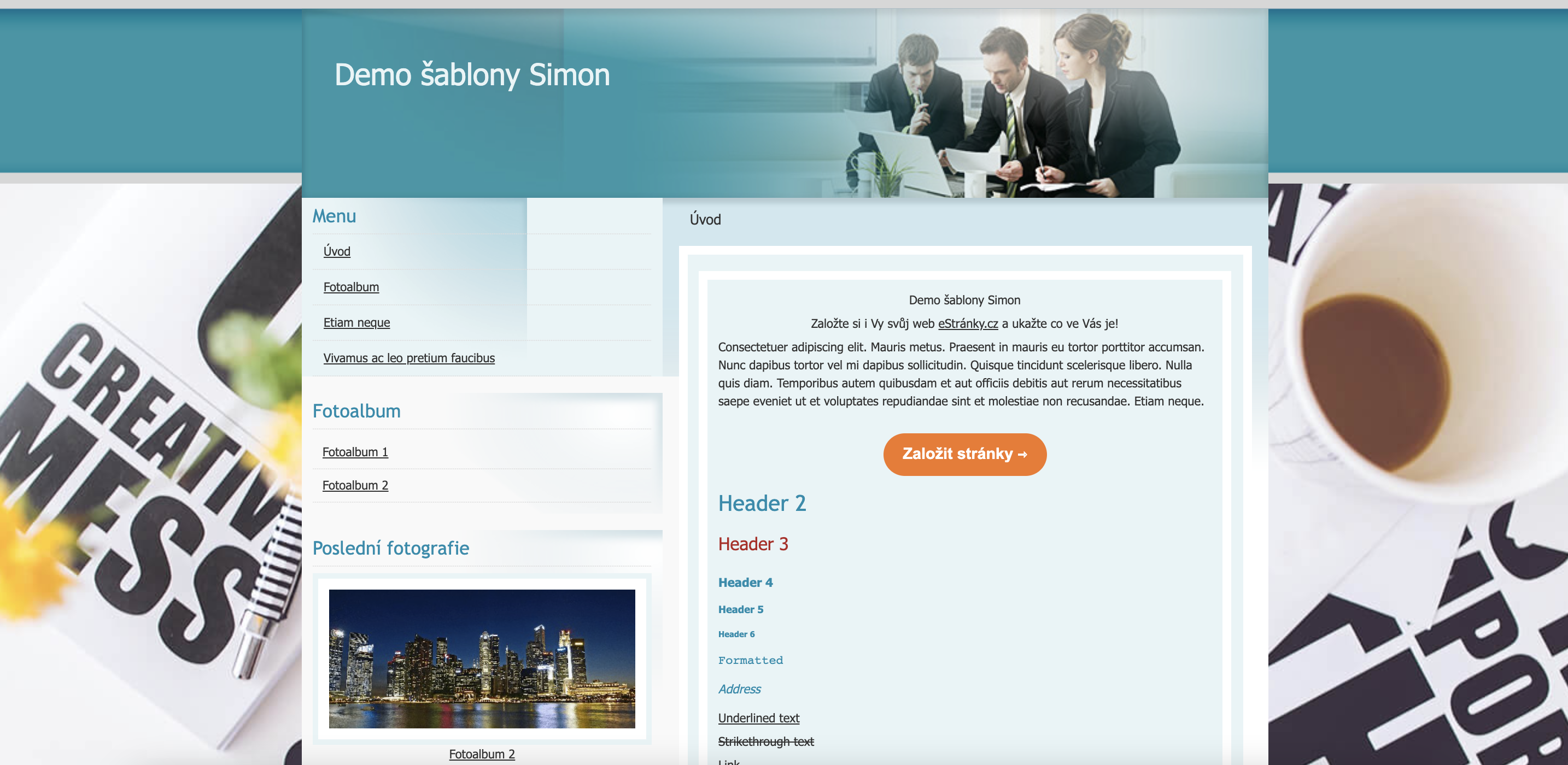
V čom je od Varianty 1 zmena? Jednoducho ste vymazali no-repeat a docielili tak, že obrázok sa bude sám kopírovať doprava aj dole.

Väčšina šablón má hore úzky pás, ktorý je obrázok, a smerom dole prechádza nejakú farbu. Na to nám slúži tento kúsok kódu:
background: #fff url(/img/picture/5/bg-img-small.png) repeat-x;
Tým všímavejším neunikne, že sme len spojili všetky varianty dohromady. Za background vidíte definovanú farbu pozadia #fff opäť v hexa, ale môžete tu napísať napríklad white. Potom url(), ktorá nám udáva adresu obrázku, a nakoniec repeat-x, ktoré obrázku hovorí, aby sa kopíroval iba v Xsovej osi (obrázok sa bude kopírovať doprava). Ak chcete, aby sa kopíroval smerom po Ynovej osi (čiže smerom dole), zmeníte parameter na repeat-y.
Variant 3: Farba na pozadí
1. Prejdite do sekcie Design - Šablony a kliknite na Upraviť CSS.
2. Vyhľadajte si opäť ID: #whole-page kde budete upravovať kód: background: #fff url(<!--/ img_root /-->bg -body.gif) no-repeat center top;
3. Upravíte kód background: #fff url(<!--/ img_root /-->bg-body.gif) no-repeat center top; tým že odmažete všetko, čo je za #fff až po bodkočiarku, kód bude vyzerať takto: background: #fff;. Teraz máte nastavenú bielu farbu pozadia bez obrázku. Farbu si zmeníte prepísaním hexa kódu z bielo #fff na čiernu #000. Váš kód vyzerá takto: background: #000;
4. Dajte uložiť ako novú šablónu.
Výsledok zmeny farby pozadia z pôvodnej bielej na čiernu: