Vyhľadávanie
Zmena farby pozadia šablóny
V niekoľkých krokoch si ukážeme, ako ľahko zmeniť pozadie šablóny vašich eStránok. Skúsime zmeniť farbu pozadia, vložiť fotografiu do pozadia alebo zobraziť na pozadí obyčajný obrázok.

Obtiažnosť: jednoduchá
Program: platené programy
Zmena farby pozadia
Vezmeme to postupne a všetko si vyskúšame na nejakej jednoduchej šablóne. Samozrejme, ak nechcete šablónu meniť, nemusíte. Ale väčšina šablón má v pozadí nielen farbu, ale aj obrázok. Preto keď aplikujete zmeny, ktoré si popíšeme, tak sa vám zafarbí iba polovica stránky. Predídete zdeseniu preboha, čo som si to zase so stránkami urobil.
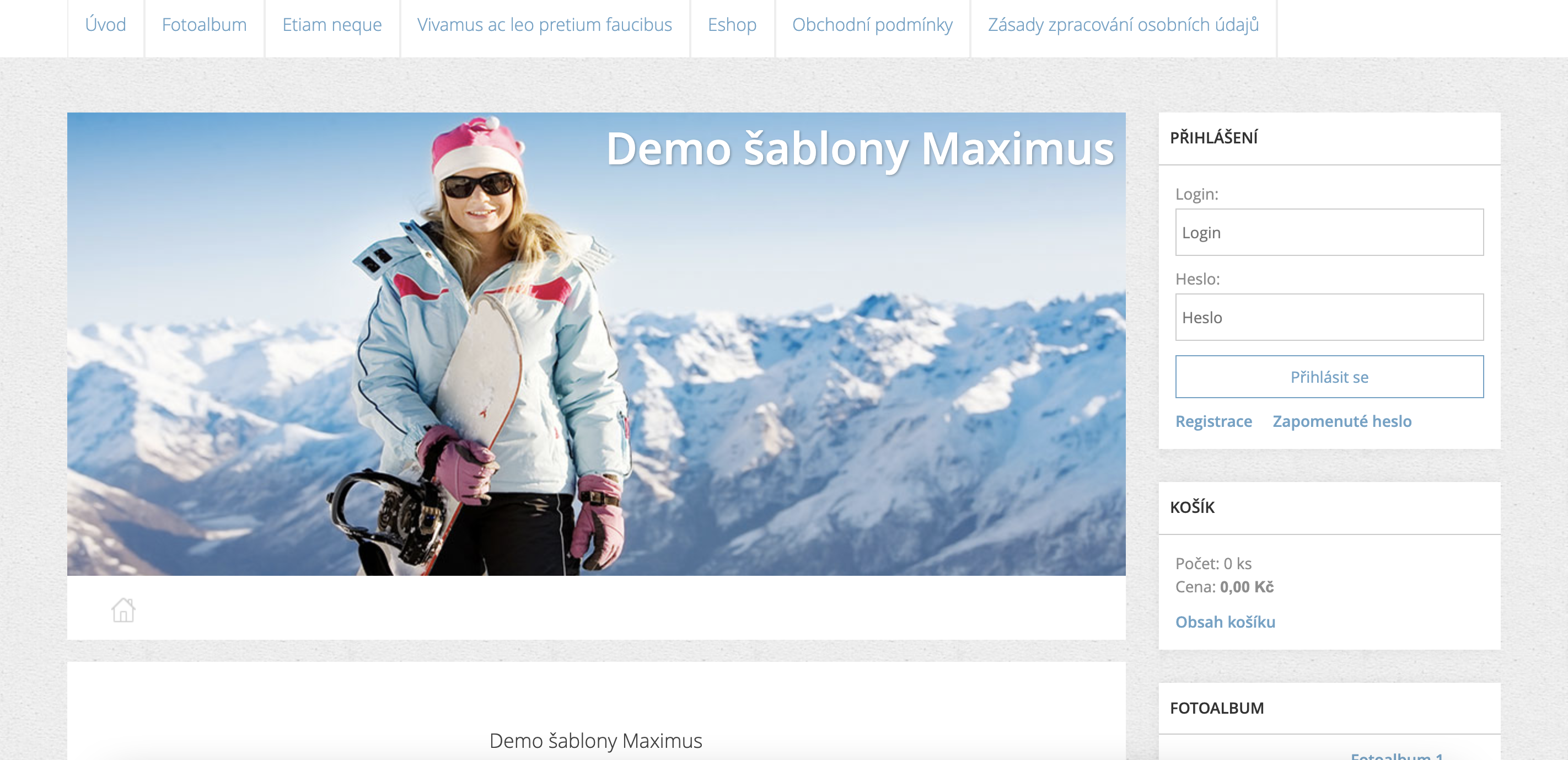
Zvolil by som šablónu Maximus a to napríklad verziu Maximus 03.
Kliknite na tlačidlo Upraviť CSS. Potom nájdite nasledujúci riadok. Pretože sa v CSS kóde zle hľadá a je naozaj dlhý, odporúčam využiť vyhľadávanie prehliadača a to pomocou tlačidla F3 v Google Chrome alebo Firefoxe. V Internet Exploreri je vyhľadávanie klávesovou skratkou CTRL + F.
body { font-family: "Light"; font-size: 0.875em; line-height: 1.5em; color: #424242; background: #75b4df; }
Opäť v každej šablóne je veľkosť tohto kódu iná, preto sa nedeste. Zaujíma nás iba kód, ktorý sa nachádza medzi zloženými zátvorkami {}.
Táto časť zdrojového kódu background: #75b4df; nám reprezentuje farbu, ktorá sa nám zobrazuje v pozadí. Pokiaľ ju chcete zmeniť, stačí keď namiesto #75b4df napíšete svoju farbu. Nemusíte napísať práve tento hexadecimálny tvar, ale môžete použiť anglické názvy farieb, ako je napríklad green, brown, white, black, navy. Zoznam hexa farieb.
Takže kód bude vyzerať po našej úprave takto: background: white;
Výsledný kód bude vyzerať
body {background: white; font-family: "Light"; font-size: 0.875em; line-height: 1.5em; color: #424242; }
Akonáhle skončíme so zmenou farby, tak dole na stránke dáme Uložiť ako nový design.
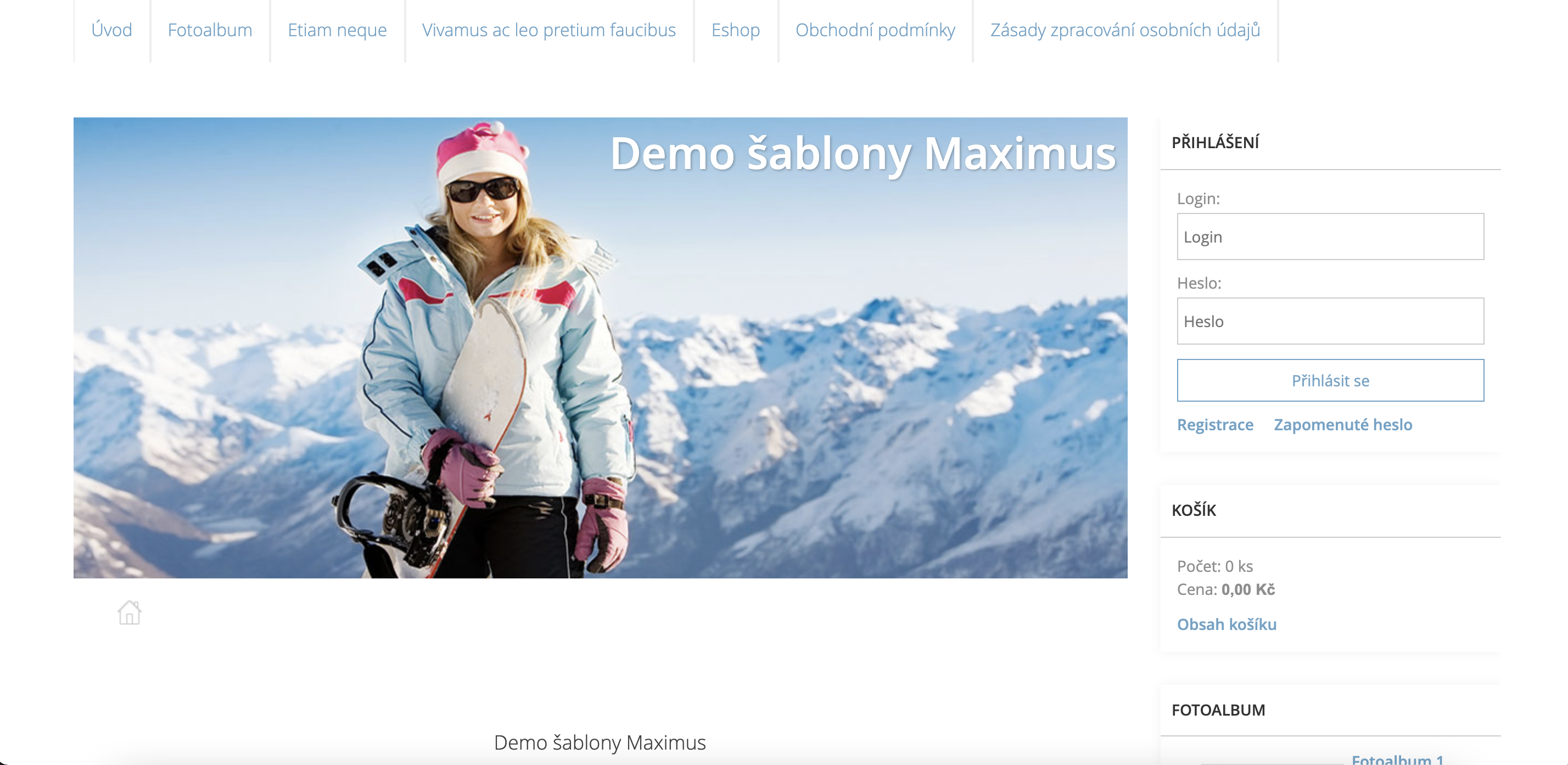
Výsledná stránka by mala po zmene farby v pozadí na bielu vyzerať nejako takto.

Dbajte na neporušenie kódu, nepoznám nič horšieho pri skúšaní nových vecí ako umazané zátvorky alebo bodkočiarku na konci. Dbajte na to, aby za farbou bol bodkočiarka.
Môže sa vám stať, že v niektorej inej šablóne sa vám budú prekrývať farby a farba na výslednej stránke bude iná, než ste si vybrali. Farbu nájdete pravdepodobne v CSS šablóne pri nasledujúcom parametri:
#document{background: #9C7450;}
Tiež veľa šablón má obrázok v pozadí uložený ešte na inom mieste v CSS šablóne. Nájdete ho v:
#document{background-image: url(http://www001.estranky.cz/resources/userServers/design_1000000002/img/bg3.jpg);}
Riadok s background: zmažte až po najbližšiu bodkočiarku, ale iba background, nemažte celý #document. Obsahuje dôležité parametre a mohli by ste si poškodiť šablónu.