Vyhľadávanie
Úpravy nadpisu
Budeme mať na eStránkach nejaký nadpis a čo ak ho budeme chcieť upraviť trošku viac, než čo nám dovoľuje úprava v administrácii? Potom ste na správnom mieste. Ukážeme si, ako upraviť pozíciu nadpisu (Zarovnanie) a iný font nadpisu. Ukážeme si, ako upraviť veľkosť nadpisu av ostatných úpravách kurzívu, či podčiarknutia a oveľa viac.

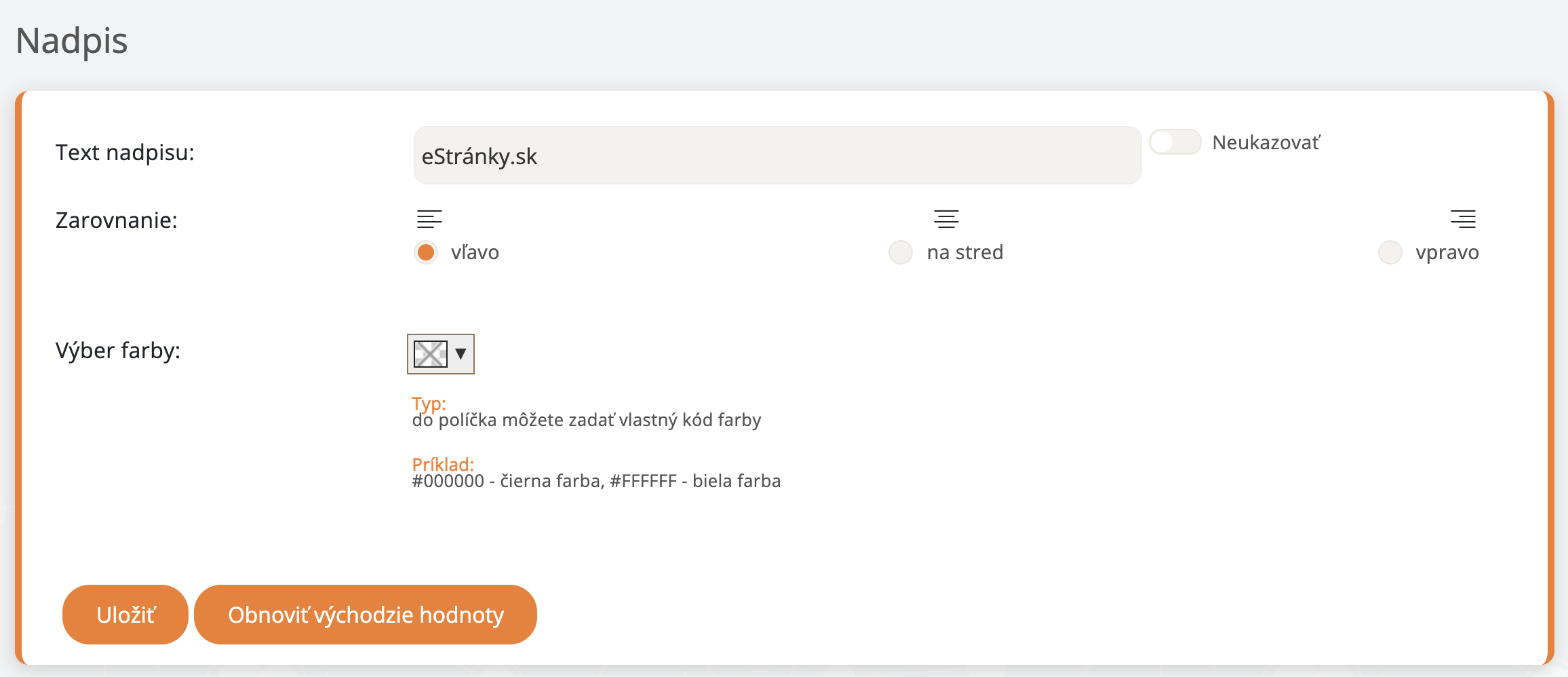
Pre úpravu nadpisu sa najskôr premiestnime do Nastavenia - Vzhľad - Nadpis. Pokiaľ chceme nadpis svojich eStránok upravovať, musí byť viditeľný, a preto nesmie byť začiarknuté políčko Nezobrazovať.

Na tejto stránke môžeme tiež meniť pozíciu zarovnania nadpisu, ale iba podľa troch vopred nastavených vlastností. Súčasťou je aj možnosť zmeny farby nadpisu. Pre pokročilejšie úpravy čítajme ďalej.
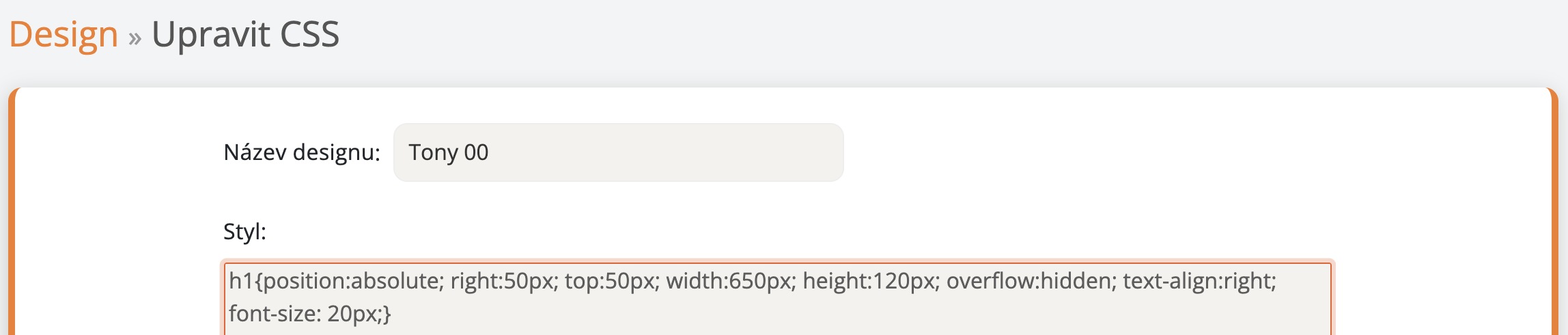
Na úpravu pozície nadpisu si nastavíme Zarovnanie: vľavo. Následne musíme upraviť CSS šablónu. K nej pristúpime nasledujúcim spôsobom Design - Šablony - Upraviť CSS. Teraz musíme nájsť časť, ktorá je zodpovedná za úpravu nášho nadpisu. Stlačíme kombináciu klávesov Ctrl+F a napíšeme h1. Mali by sme vidieť približne taký text, ktorý je na nasledujúcom obrázku vyznačený.

Vyššie vyznačený text zodpovedá nasledujúcemu nadpisu:

Pozícia nadpisu
V tejto časti si ukážeme, ako zmeniť pozíciu textu v nadpise. Budeme pracovať s kódom (textom), ktorý sme si označili a prekopírovali. Pozri vyššie.
Zdrojový kód:
h1 {position: absolute; right: 50px; top: 50px; width: 650px; height: 120px; overflow: hidden; text-align: right; font-size: 20px;}
Nás teraz bude zaujímať position: absolute; right: 50px; top: 50px;. Pokiaľ tam tento text nie je, musíme ho prikopírovať. Teraz stačí iba meniť hodnoty pri right a top, ale nesmieme vynechať značku px, ktorá by mohla spôsobiť nefunkčnosť. Pokiaľ budeme chcieť posúvať nadpis sprava doľava, potom budeme zvyšovať číslo pri right, pokiaľ zľava doprava, budeme toto číslo znižovať. Podobný spôsob platí aj pri vertikálnej zmene pozície nadpisu. Ak budeme chcieť posunúť text zhora nadol, potom pri top budeme písať väčšie čísla. Naopak pre zmenu zdola nahor budeme písať menšie čísla. Pri oboch úpravách je možné použiť aj záporné hodnoty. Veľmi vysoké kladné aj záporné čísla môžu spôsobiť, že nadpis bude posunutý mimo monitora, a teda nebude vidieť. Ak budeme chcieť posunúť súčasný nadpis o 400 bodov vpravo ao 50 bodov dole, prepíšeme hodnoty na position: absolute; right: -350px; top: 100px;, tj pôvodných 50 bodov - nových 400 bodov doprava a 50 bodov + 50 bodov dole. Pôvodné nastavenie nadpisu je závislé na šablóne, preto je vhodné si úpravy priebežné kontrolovať. Výsledné posunutie môže vyzerať napríklad tak, ako je vidieť na obrázku:

Zmena veľkosti nadpisu
Pokiaľ sa vám zdá veľkosť nadpisu príliš malá alebo príliš veľká, tu si ukážeme, ako si veľkosť nadpisu zmeniť.
Nás teraz bude zaujímať font-size: 200%;. Pokiaľ tam tento text nie je, musíme ho prikopírovať. Teraz stačí iba meniť hodnoty pri font-size. Čím vyššie percento veľkosti napíšeme, tým väčší text bude a naopak, čím menšiu percentuálnu hodnotu napíšeme, tým menší nadpis bude. Pokiaľ prepíšeme veľkosť na 400% font-size: 400%; potom bude nadpis vyzerať nasledovne:

Zmena fontu nadpisu
Teraz nás bude zaujímať font-family: "Times New Roman";. Pokiaľ tam tento text nie je, musíme ho prikopírovať. Teraz stačí iba meniť hodnoty pri font-family. Pokiaľ budeme chcieť použiť napríklad písmo Impact, potom napíšeme nasledujúce:
font-family: Impact,"Times New Roman";
Tento text musíme vložiť medzi zložené zátvorky

Tento kód sa premietne nasledujúcim spôsobom.

Typy písma Impact, Times New Roman, je možné rôzne medzi sebou kombinovať. Platí ale, že nastavený bude ten typ písma, ktorý je uvedený skôr. Ak sa napr. písmo Impact nenachádza v počítači užívateľa, bude použité nasledujúce písmo atď. Medzi jednotlivými typmi písiem (fonty) musia byť čiarky. Pokiaľ je nejaký font zložený z viacerých slov, musí byť v úvodzovkách. Náš príklad so zmenou písma je teda tento:
font-family: Impact; môže byť aj samostatné, ale pre lepšie odlíšenie je vhodné mať napr. 2 písma, pokiaľ by jedno písmo na počítači užívateľa nebolo dostupné, tak aby sa mohlo použiť iné.
Ďalšie úpravy nadpisu
Do už vyššie spomínanej časti textu (CSS kódu) budeme teraz vkladať značky, ktoré nám umožnia nadpis ešte trošku upraviť. Tieto značky sú na sebe nezávislé, je preto možné ich medzi sebou kombinovať. Tzn. nadpis môže byť podčiarknutý a tučne písaný
- tučne - pre tučne písaný text vložíme font-weight: bold;. Pokiaľ tučný text chcieť nebudeme, stačí tento kúsok textu zmazať alebo prepísať na font-weight: normal;
- podčiarknutie - pre podčiarknutý nadpis vložíme text-decoration: underline;. Pokiaľ nebudeme chcieť podčiarknutý nadpis, stačí tento kúsok textu zmazať alebo prepísať na text-decoration: none;.
Na nadpis je možné tiež použiť efekt nadtrhnutia (vloženie text-decoration: overline;), preškrtnutie (vloženie text-decoration: line-through;). - kurzíva - pre kurzívu vložíme font-style: italic;. Pokiaľ tučný text chcieť nebudeme, stačí tento kúsok textu zmazať alebo prepísať na font-style: normal;
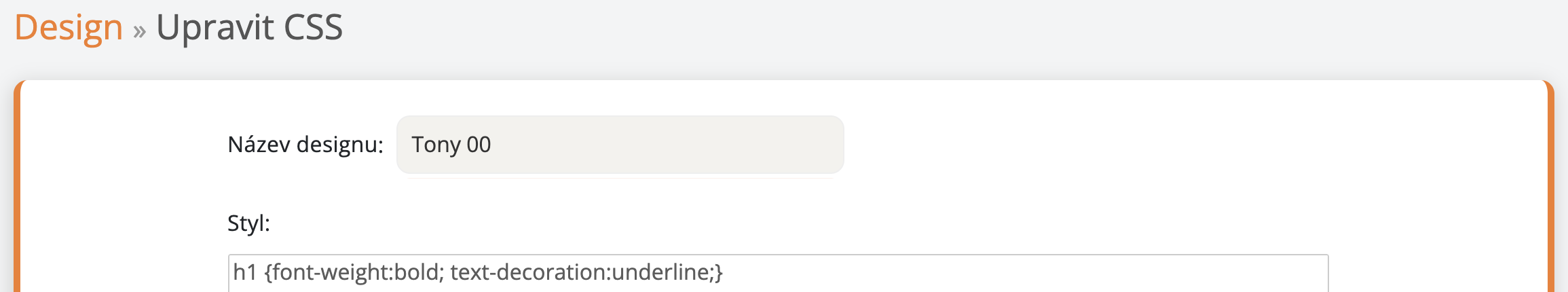
Pokiaľ budeme chcieť mať podčiarknutý a tučne písaný text, bude po úprave vyzerať takto:

Akonáhle vykonáme úpravu, uložíme a môžeme si ju na svojich eStránkach skontrolovať.