Vyhľadávanie
Instagram feed na váš web
Ukážeme si, ako jednoducho vložiť instagram feed na váš web. Vložte si na web instagram feed v niekoľkých jednoduchých krokoch.
Registrácia
1. Choďte na stránky profilepageimages.usecue.com.

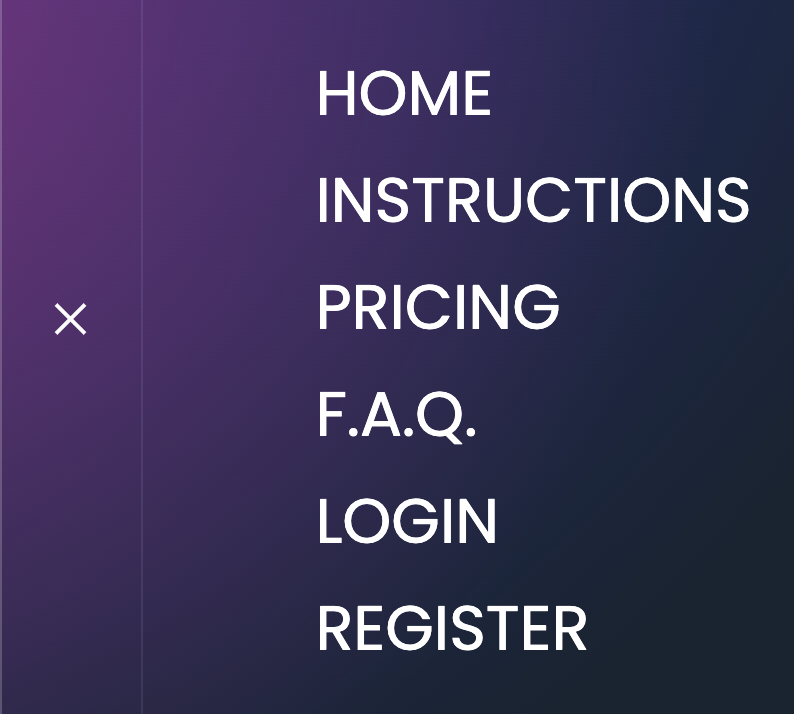
2. Teraz je potrebné sa zaregistrovať. Kliknite na ikonu menu po ľavej strane a vyberte REGISTER.

3. Po kliknutí na REGISTER sa zobrazí okno, kde vyplníte e-mail a potvrdíte kliknutím na tlačidlo REGISTER.
4. Potom sa zobrazí hlásenie "A LOGIN LINK HAS BEEN SENT TO YOUR EMAIL ADDRESS". Znamená to, že na vašu e-mailovú adresu bol odoslaný prihlasovací odkaz.
5. Prejdite do e-mailovej schránky a v e-maile potvrďte kliknutím na odkaz Click here to login (within 5 minutes).
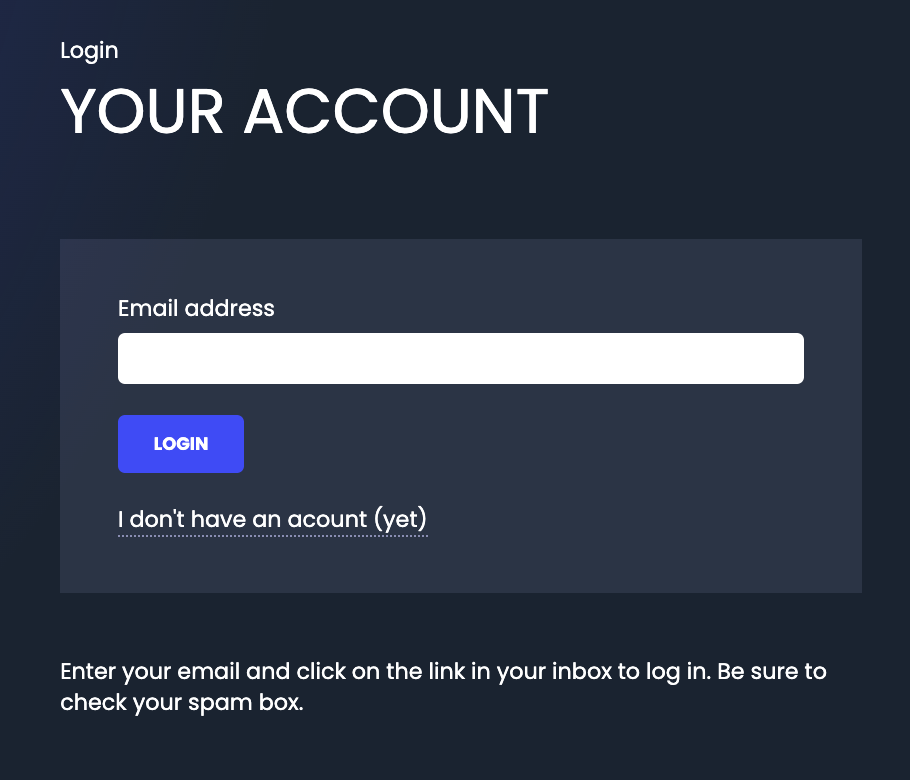
6. Otvorí sa vám okno s prihlásením, tu napíšte e-mailovú adresu a kliknite na tlačidlo LOGIN.

7. Teraz sa vám objaví hláška „A LOGIN LINK HAS BEEN SENT TO YOUR EMAIL ADDRESS“. To znamená, že na vašu e-mailovú adresu bol odoslaný prihlasovací odkaz.
8. Prejdite do e-mailovej schránky a v e-maile potvrďte kliknutím na odkaz Click here to login (within 5 minutes). Otvorí sa okno s informáciou o prepojení vášho instagramového účtu. Potvrďte kliknutím na tlačidlo Povoliť.
Zobrazí sa uvítacie okno s informáciami o vašom účte. Bude potrebné si vykopírovať alebo niekam stranou napísať údaj "Instagram user", ten bude dôležitý v ďalších krokoch pre vloženie feedu na váš web.

Vloženie Instagram feedu na váš web
1. Prejdite do Design - Šablóny a kliknite na tlačidlo Upraviť XHTML.
2. Potvrďte kliknutím na Hlavná šablóna.
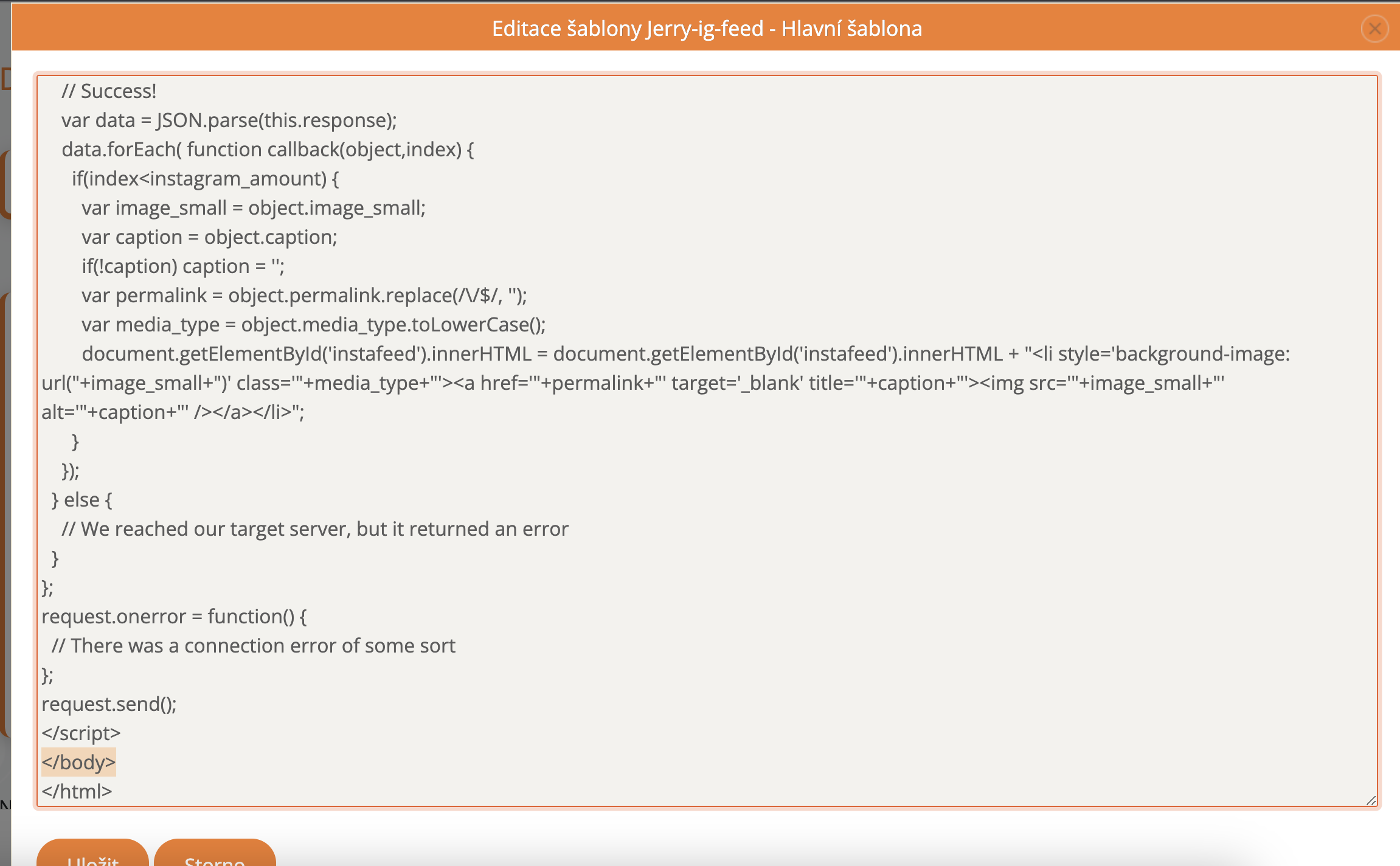
V tomto kroku vložte kód nižšie, nad tag </body>

Script kód:
<script>var instagram_username = ' '; var instagram_amount = 4;var jsonurl = 'https://profilepageimages.usecue.com/images/'+instagram_username+'/images.json';var request = new XMLHttpRequest();request.open('GET', jsonurl, true);request.onload = function() {if (this.status >= 200 && this.status < 400) {var data = JSON.parse(this.response);data.forEach( function callback(object,index) {if(index<instagram_amount) {var image_small = object.image_small;var caption = object.caption;if(!caption) caption = '';var permalink = object.permalink.replace(/\/$/, '');var media_type = object.media_type.toLowerCase();document.getElementById('instafeed').innerHTML = document.getElementById('instafeed').innerHTML + "<li style='background-image: url("+image_small+")' class='"+media_type+"'><a href='"+permalink+"' target='_blank' title='"+caption+"'><img src='"+image_small+"' alt='"+caption+"' /></a></li>";}});} else {} };request.onerror = function() {};request.send();</script>var instagram_username = ' '; - medzi úvodzovky vložte užívateľské meno, ktoré ste získali pri registrácii na profilepageimages.usecue.com. Popísané v bode 8.
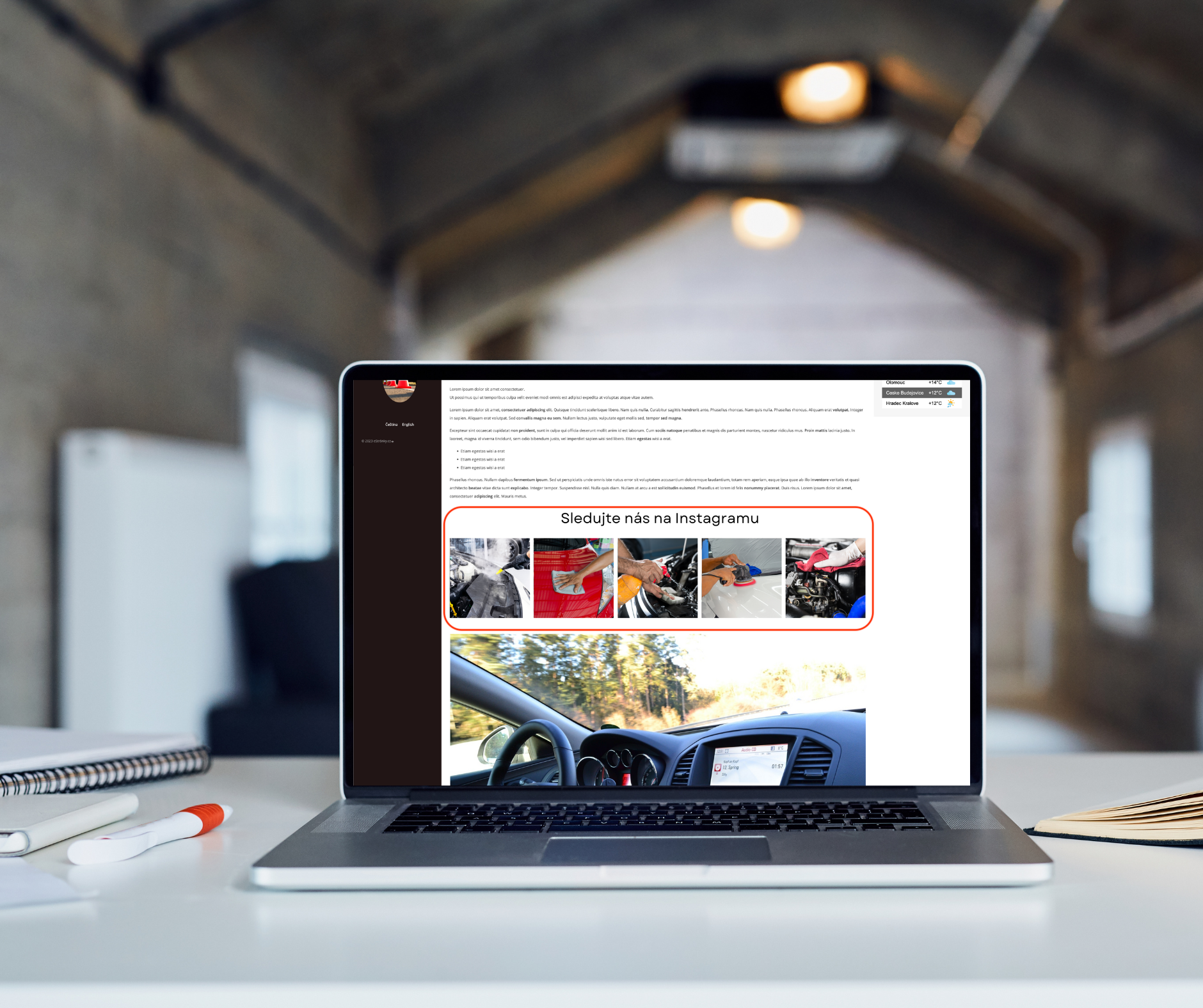
3. V tomto kroku je dôležité si premyslieť, kde sa bude Instagram feed zobrazovať na vašom webe. Pre príklad použijem šablónu Jerry a Instagram feed chcem zobraziť dole na stránke nad kontaktom.
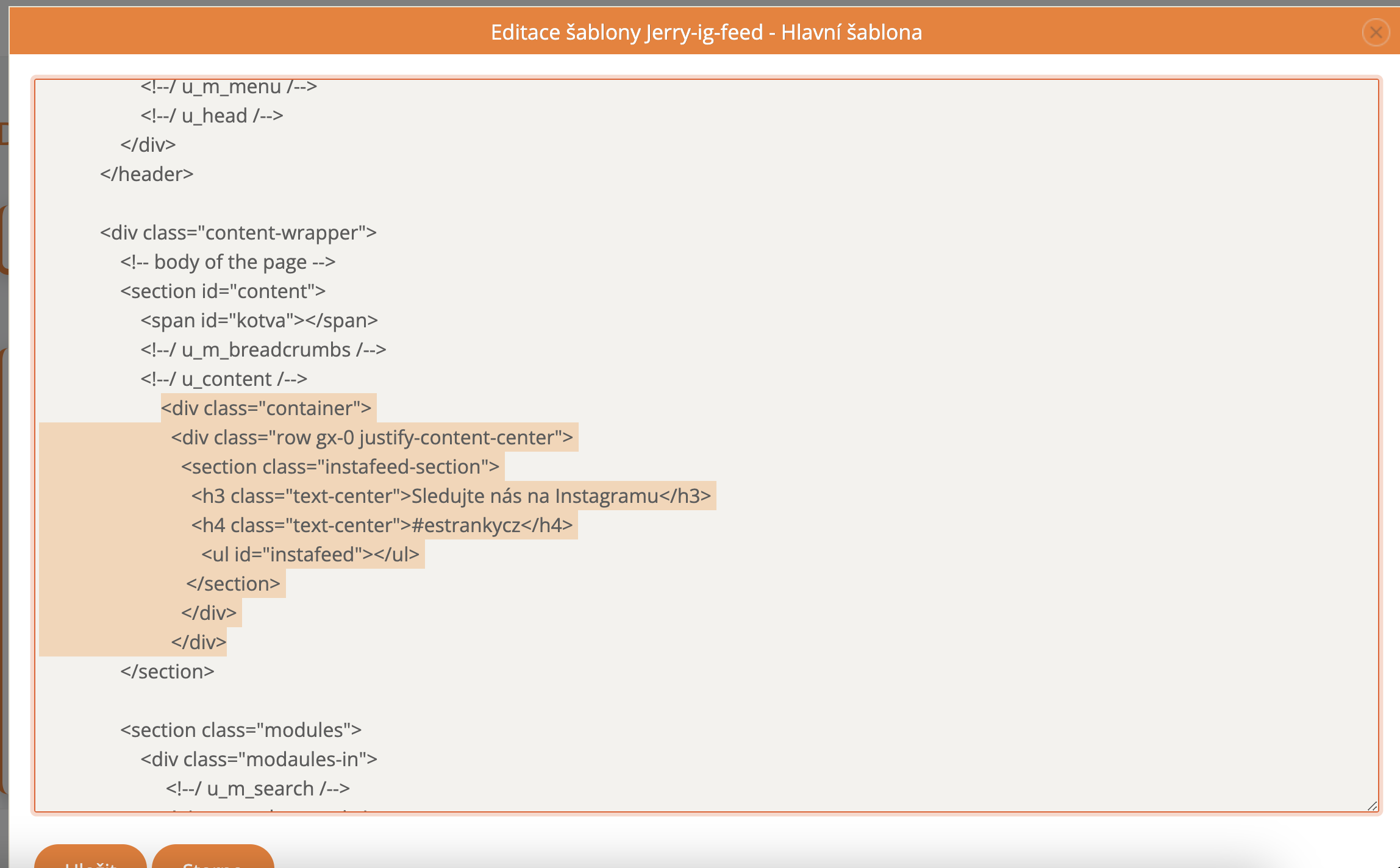
Vložím preto nasledujúci kód pod značku <!--/ u_content /-->

<div class="container"><div class="row gx-0 justify-content-center"><section class="instafeed-section"><h3 class="text-center">Sledujte nás na Instagramu</h3><h4 class="text-center">#estrankycz</h4><ul id="instafeed"></ul></section></div></div><h3 class="text-center">Sledujte nás na Instagrame</h3> - Nadpis si môžete zmeniť
<h4 class="text-center">#estrankysk</h4> - Podnadpis si môžete zmeniť
4. Uložíme kliknutím na tlačidlo Uložiť.
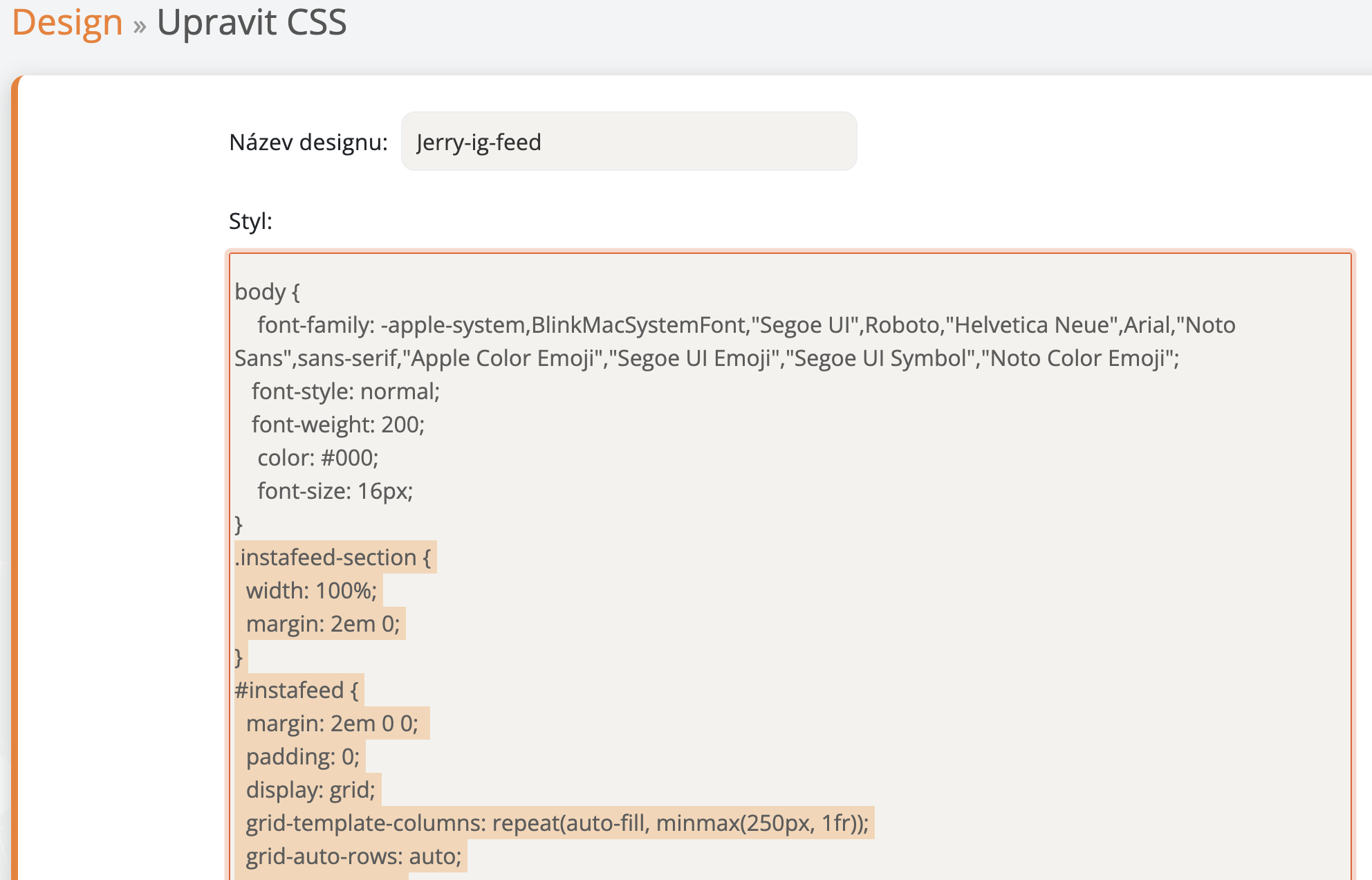
5. Prejdite do Design - Šablóny a kliknite na tlačidlo Upraviť CSS. V tomto kroku naštylujeme box pre Instagram feed. Nasledujúci kód vložte hore pod body.

.instafeed-section {
width: 100%;
margin: 2em 0;
}
#instafeed {
margin: 2em 0 0;
padding: 0;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
grid-auto-rows: auto;
grid-gap: 1rem;
}
#instafeed li {
margin: 0;
padding: 0;
list-style: none;
background: url() center center / cover no-repeat;
position: relative;
}
#instafeed li a {
display: block;
padding-bottom: 100%;
}
#instafeed li.video a:before {
content: "";
background: url(https://profilepageimages.usecue.com/img/play.svg) center center / 45% auto no-repeat;
width: 32px;
height: 32px;
position: absolute;
right: 0;
top: 0;
z-index: 1;
}
#instafeed li.carousel_album a:before {
content: "";
background: url(https://profilepageimages.usecue.com/img/carousel.svg) center center / 50% auto no-repeat;
width: 32px;
height: 32px;
position: absolute;
right: 0;
top: 0;
z-index: 1;
}
#instafeed li:hover a::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url(https://profilepageimages.usecue.com/img/interact.svg) center center / auto 19px no-repeat;
z-index: 1;
}
#instafeed li a img {display: none;}
6. Uložte kliknutím na tlačidlo Uložiť.
Prejdite do prehliadača a aktualizujte si stránku, výsledok by mal vyzerať takto: