Vyhľadávanie
Úprava náhľadov fotoalbumov v šablóne Jerry
V niekoľkých krokoch si ukážeme, ako zmeniť zobrazenie obrázkov na úvodnej strane pri náhľadoch fotoalbumov v šablóne Jerry.

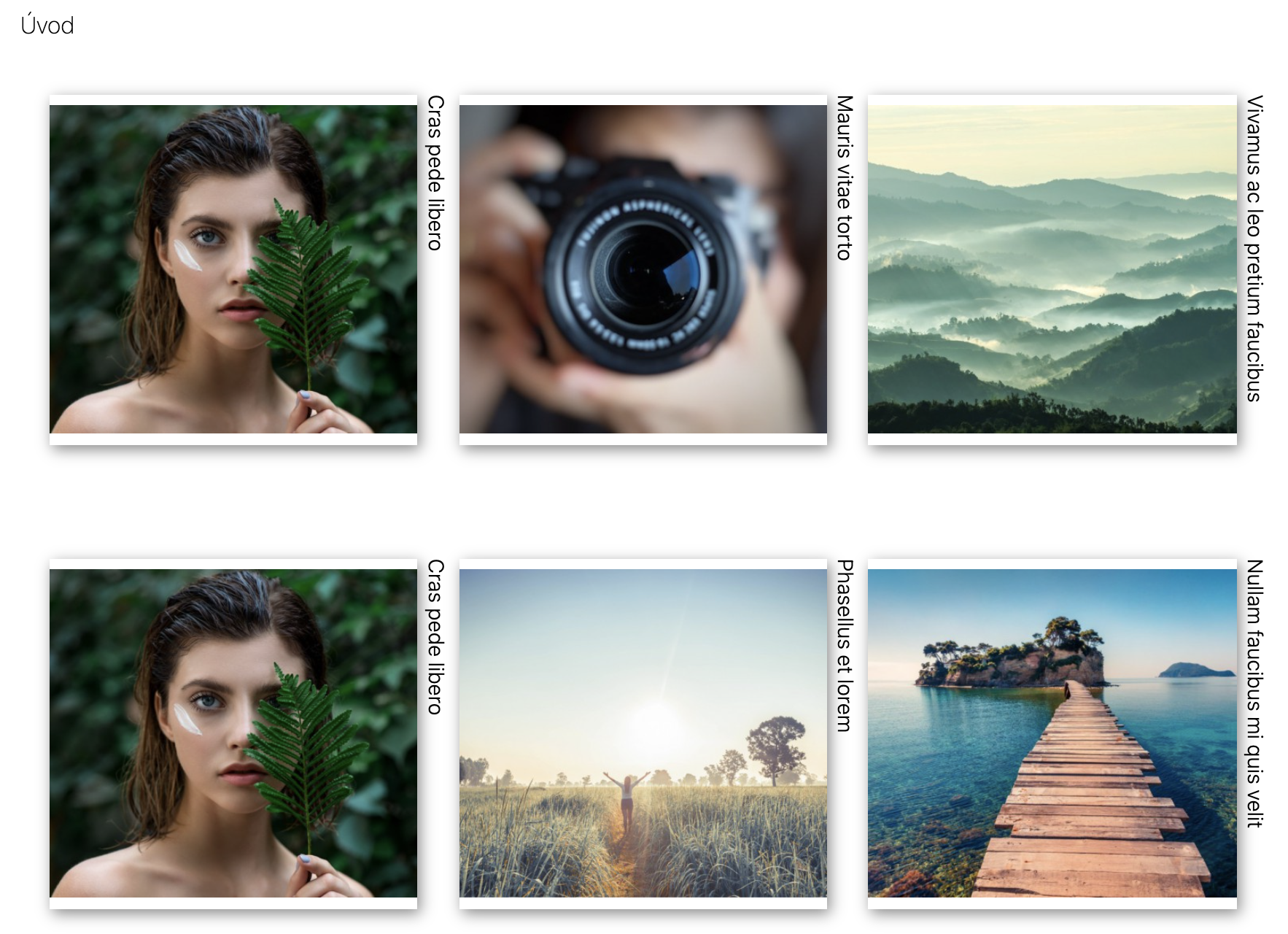
Je na vás, či si vyberiete variantu, v ktorej chcete mať v náhľade 100% celú fotografiu - s použitim object-fit: contain; (obrázok si zachová svoj pomer strán, ale jeho veľkosť sa zmestí do daného rozmeru).
Alebo chcete, aby bolo vyplnené celé pole pre zobrazenie fotky bez bielych okrajov, čo umožňuje - object-fit: cover; (obrázok si zachová pomer strán a vyplní daný rozmer bude orezaný, tak aby sa vošiel do požadovaného rozmeru).
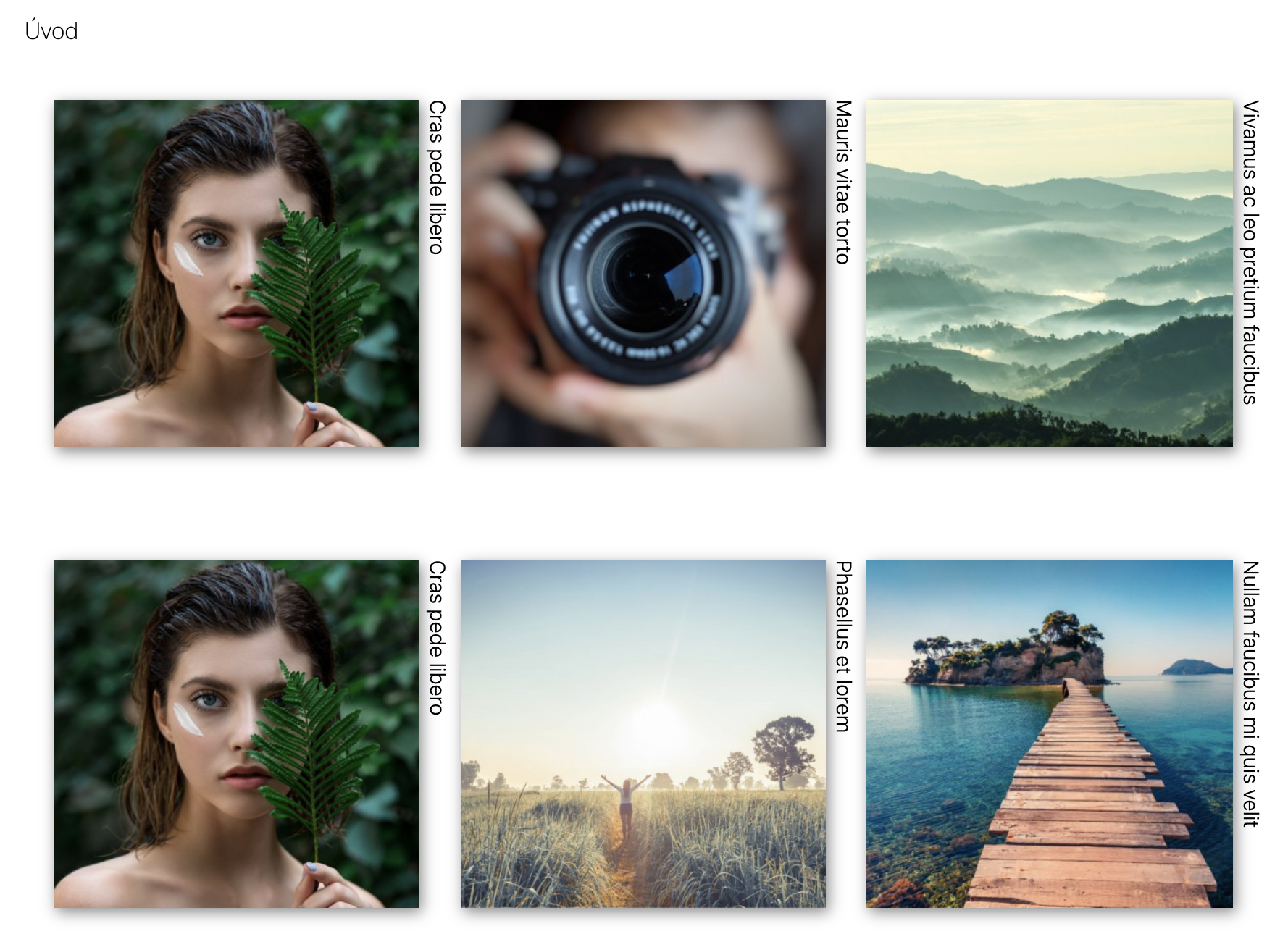
Obrázok, s použitím object-fit: cover;
1. Prejdite do Design - Šablóny a kliknite na Upraviť CSS.
2. Táto časť sa bude opäť líšiť pri každom dizajne, ale upravujem vybranú šablónu Jerry a nájdem nasledujúci kód, pretože sa v CSS kóde zle hľadá a je naozaj dlhý, odporúčam využiť vyhľadávanie klávesovou skratkou CTRL + F.
Kód:
#preview-folder .box div img, #thumbnav .box div img, .folder .photo-wrap div img, #photo-album-nav li .photo-wrap div img {
width: 100%;
height: 100%;
max-width: 100%;
max-height: 100%;
object-fit: contain;
}
3. Túto časť vezmeme object-fit: contain; a nahradíme ju časťou object-fit: cover;
4. Uložte ako novú šablónu.
Dosiahli sme teraz to, že obrázok si zachová pomer strán a vyplní daný rozmer.

Dbajte na neporušenie kódu - umazané zátvorky alebo stredník na konci.
Dbajte na to, aby bol na konci vždy stredník.