Vyhľadávanie
Nastavenie slideru namiesto úvodného obrázku
V niekoľkých krokoch si ukážeme, ako vymeniť úvodný obrázok za slider. Na ukážku máme vybranú šablónu Tony.
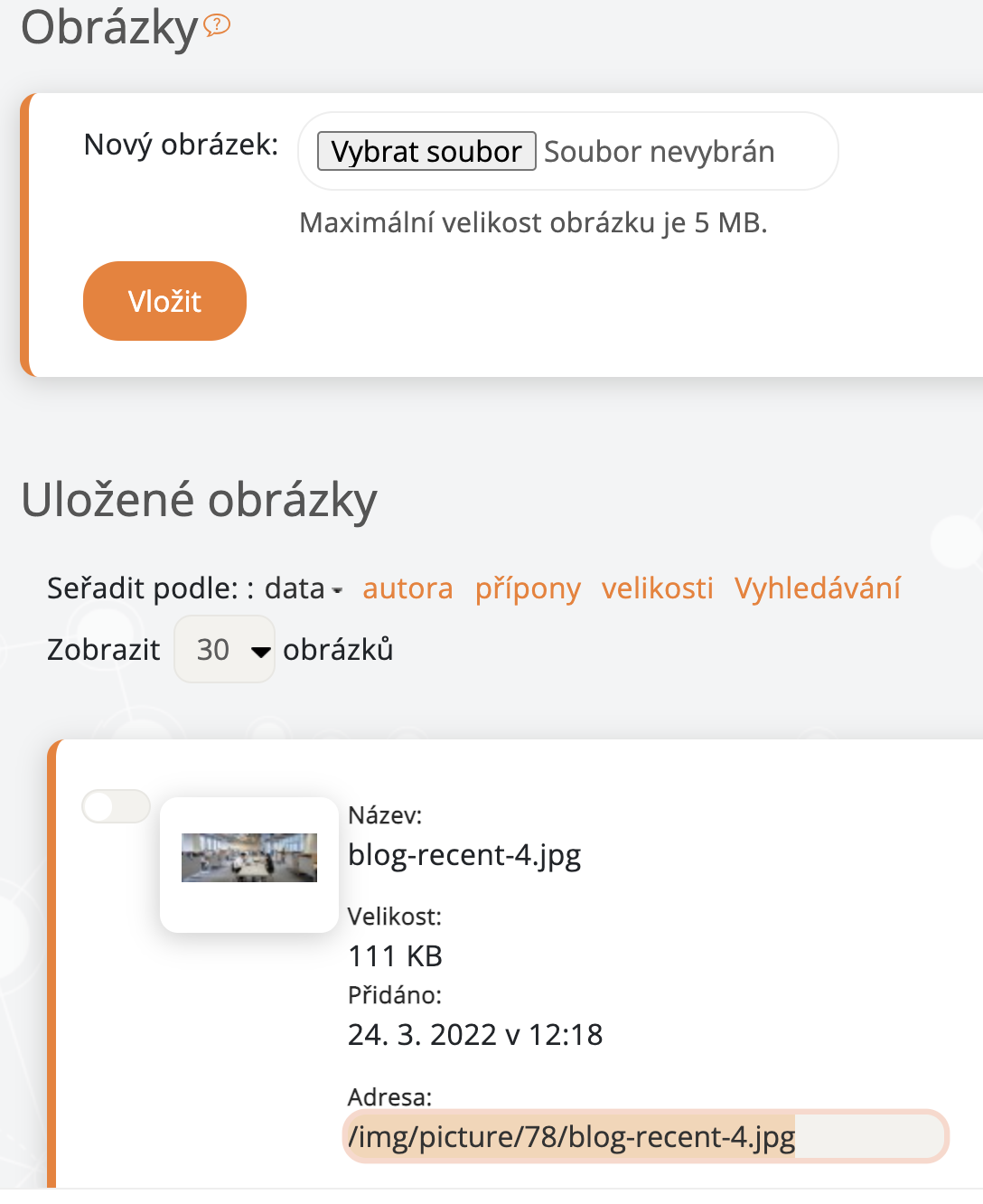
1. Nahrajte si obrázky, ktoré chcete, aby sa vám zobrazovali v slidery. Prejdite do Nastavenia > Rozšírené > Obrázky, kliknite na Vybrať súbor a zvolený obrázok vložte.
Odporúčaná veľkosť fotografií je šírka: 1000px a výška: 360px.
2. U každého vloženého obrázku si skopírujte Adresu a niekam stranou uložte, budete ju potrebovať v ďalšom kroku.

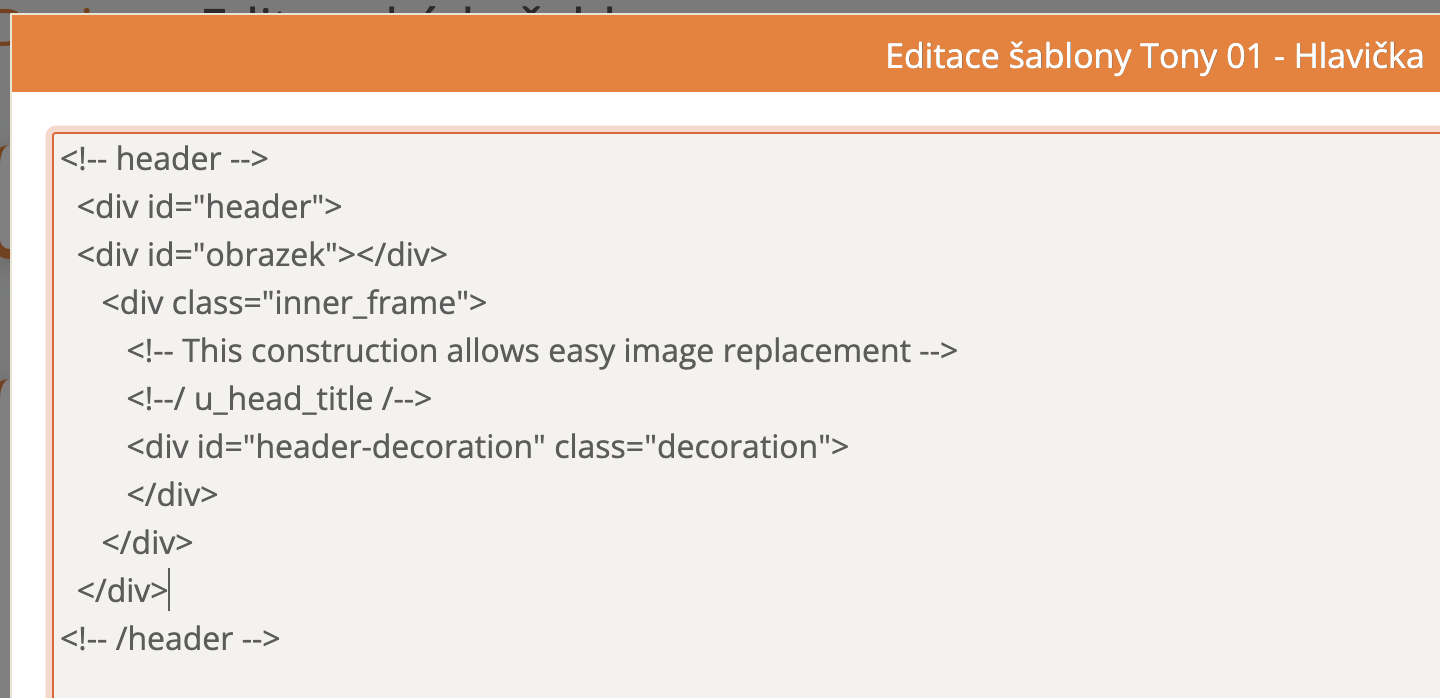
3. Prejdite do Design > Šablóny > Upraviť XHTML > Hlavička, tu vidíte kód, ktorý budete nahrádzať kódom nášho slideru.

Kód pre náš slider:
<!-- SLIDER -->
<div id="myCarousel">
<ul class="slider-wrapper">
<ak class="current-slider">
<img src="/img/picture/77/blog-1.jpg" title="" alt="">
</li>
<ak>
<img src="/img/picture/78/blog-recent-4.jpg" title="" alt="">
</li>
<ak>
<img src="/img/picture/77/blog-1.jpg" title="" alt="">
</li>
<ak>
<img src="/img/picture/78/blog-recent-4.jpg" title="" alt="">
</li>
</ul>
<div class="slider-shadow"></div>
</div>
<!-- SLIDER END-->
4. Teraz si skopírujte Kód pre slider a vložte ho do Hlavičky, hneď pod <div id="header" > a zároveň vymažte kód
<div id="obraziek"></div>
Do atribútu src vložte miesto # hashtagu adresu obrázku, ktorý ste si uložili bokom. V našom prípade to bude src="/img/picture/77/blog-1.jpg" a postupujte rovnakým spôsobom, až máte vyplnené všetky fotografie, ktoré chcete zobraziť.
Ak chcete zobraziť viac alebo menej fotografii, tak potom len pridáte alebo naopak zmažete tento celý kód:
<li>
<img src="#" title="" alt="">
</li>
Atribút title - titulok elementu, doplnkové informácie.
Atribút alt - alternatívny popis zobrazuje sa v stránke v oblasti nenačítaného obrázku.
Potom kliknite na Uložiť.
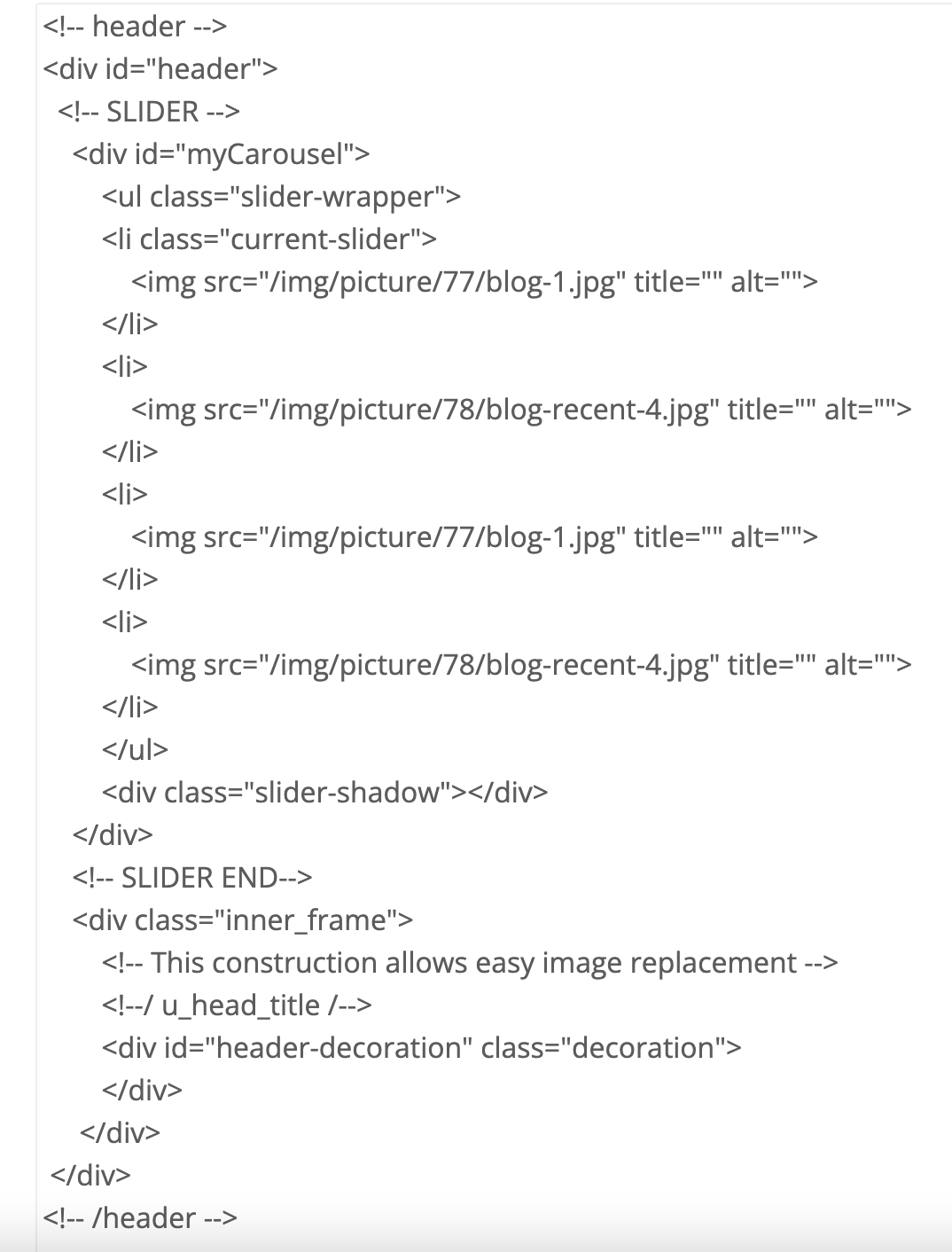
Kód bude vyzerať takto:

5. Prejdite do Design > Šablóny > Upraviť CSS a vložte si štýly pre slider pokojne niekam hore do css a dajte Uložiť. Ak to bude nová šablóna, ktorú ešte nemáte uloženú vo vlastných šablónach, tak kliknite na Uložiť zmeny ako nový dizajn a pomenujte si ju napr. ako slider.
CSS(štýly) pre slider:
.slider-wrapper {
z-index: 500;
position: relative;
width: 100%;
height: 360px;
background: #FFF;
padding: 0;
margin: 0;
overflow: hidden;
}
.slider-wrapper je {
display: none;
}
.slider-wrapper .current-slider {
display: block;
}
.slider-wrapper img {
position: absolute;
max-width: 100%;
height: auto;
top: 0;
left: 0;
}
/** ----------------------------------- ----
* Responsive
----------------------------------------*/
@media only screen and (max-width: 825px) {
.slider-wrapper {
height: 245px;
}
}
@media only screen and (max-width: 535px) {
.slider-wrapper {
height: 165px;
}
}
@media only screen and (max-width: 410px) {
.slider-wrapper {
height: 105px;
}
}
6. Prejdite do Design > Šablóny > Upraviť XHTML a kliknite na Hlavná šablóna. Tu budete vkladať script pre fungovanie slideru a vložte ho hneď nad tag </body> a uložte.
Script:
<script type="text/javascript">
$(function() {
var CarouselModule = (function() {
var pb = {};
pb.el = $('#myCarousel');
pb.items = {
panels: pb.el.find('.slider-wrapper > li'),
}
var CarouselInterval,
currentCarousel = 0,
nextCarousel = 1,
lengthCarousel = pb.items.panels.length;
pb.init = function(settings) {
this.settings = settings || {duration: 8000};
var items = this.items,
lengthPanels = items.panels.length,
output = '';
for(var i = 0; i < lengthPanels; i++) {
if(i == 0) {
output += '<ak class="active"></li>';
} else {
output += '<li></li>';
}
}
$('#control-buttons').html(output);
activateCarousel();
$('#control-buttons').on('click', 'li', function(e) {
var $this = $(this);
if(!(currentCarousel === $this.index())) {
changePanel($this.index());
}
});
}
var activateCarousel = function() {
CarouselInterval = setInterval(pb.startCarousel, pb.settings.duration);
}
pb.startCarousel = function() {
var items = pb.items,
controls = $('#control-buttons li');
if(nextCarousel >= lengthCarousel) {
nextCarousel = 0;
currentCarousel = lengthCarousel-1;
}
controls.removeClass('active').eq(nextCarousel).addClass('active');
items.panels.eq(currentCarousel).fadeOut('slow');
items.panels.eq(nextCarousel).fadeIn('slow');
currentCarousel = nextCarousel;
nextCarousel += 1;
}
var changePanel = function(id) {
clearInterval(CarouselInterval);
var items = pb.items,
controls = $('#control-buttons li');
if(id >= lengthCarousel) {
id = 0;
} else if(id < 0) {
id = lengthCarousel-1;
}
controls.removeClass('active').eq(id).addClass('active');
items.panels.eq(currentCarousel).fadeOut('slow');
items.panels.eq(id).fadeIn('slow');
currentCarousel = id;
nextCarousel = id+1;
activateCarousel();
}
return pb;
}());
CarouselModule.init({duration: 4000});
});
</script>
Keď sa pozriete na vašu stránku, tak by sa Vám mal zobraziť slider s vašimi fotografiami ktoré ste si vložili.