Vyhľadávanie
Ako vložiť obrázok do modulu Vlastný kód
Chcete do svojich stránok vložiť obrázok tak, aby sa zobrazoval v paneli Moduly? V tejto nápovede si ukážeme ako na to.
Nahranie obrázka
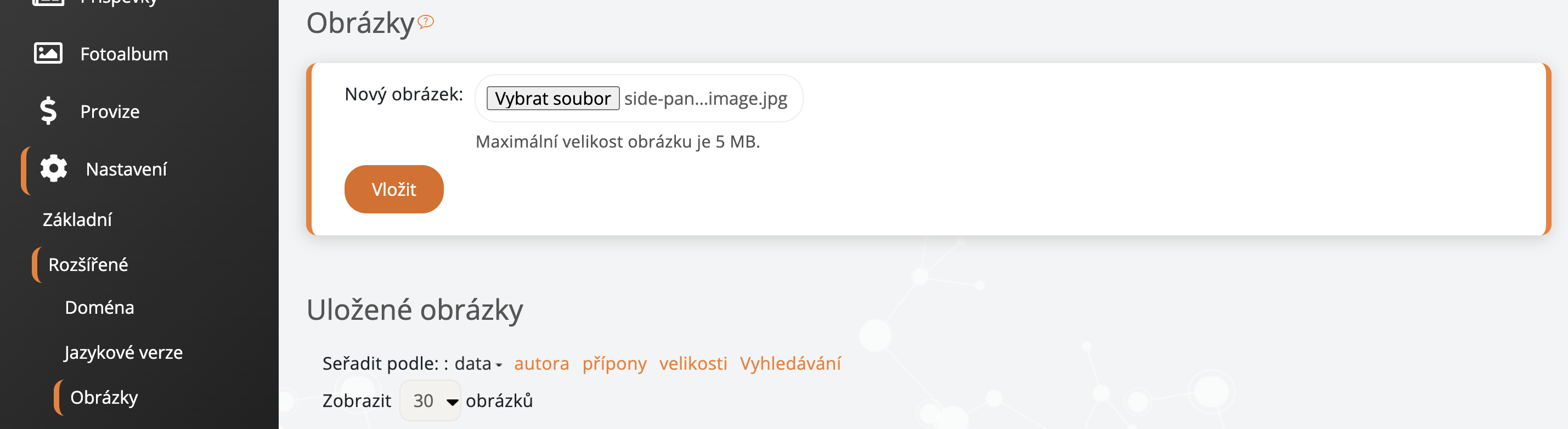
Nahrajte si obrázok, ktorý budete vkladať na naše stránky. Prejdite do Nastavenie » Rozšírené » Obrázky, kliknite na Vybrať súbor a Vložiť, tým sa vám obrázok uloží.

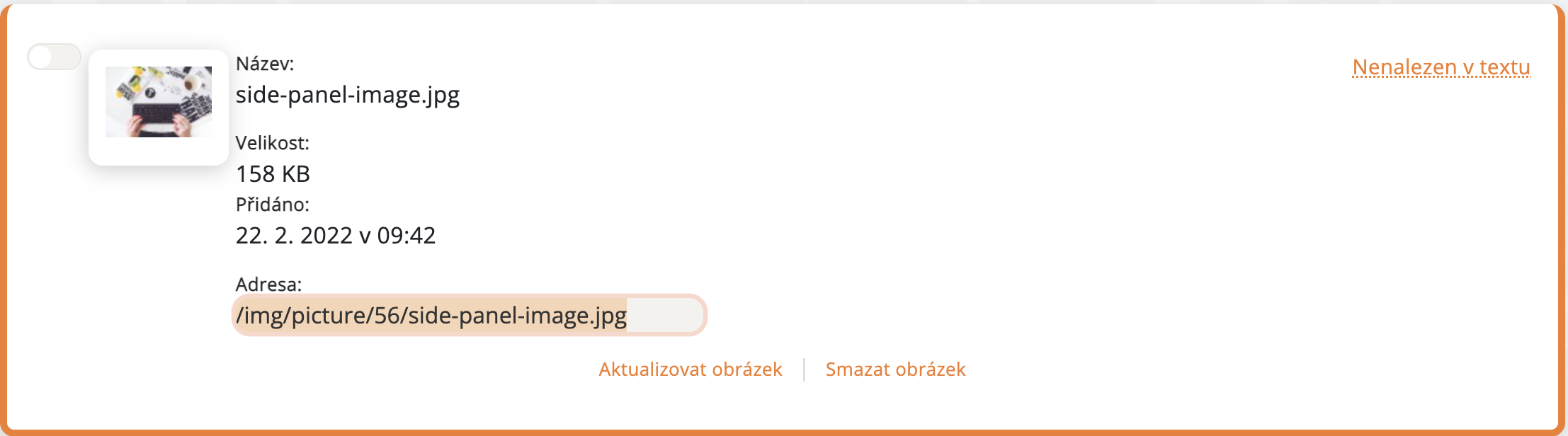
Váš vložený obrázok nájdete v záložke Uložené obrázky, kde skopírujete adresu obrázku.

Adresa bude vyzerať takto:
/img/picture/56/side-panel-image.jpg
Vloženie nahraného obrázku do bočného panela stránok
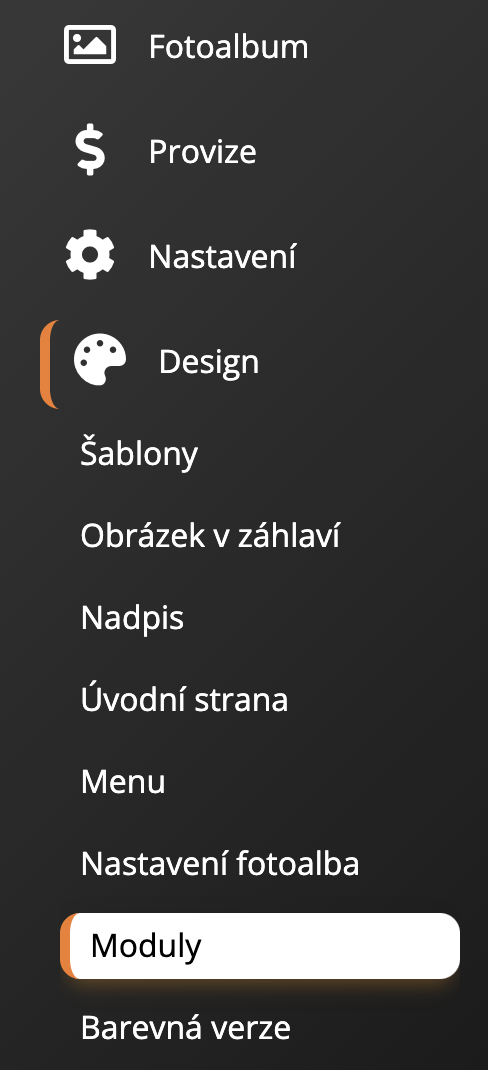
Teraz kliknite v ľavom menu administrácie na Design » Moduly.

Tu aktivujte tlačidlo po ľavej strane tak, aby malo oranžovú farbu a následne kliknite na (Pridať/upraviť kódy).

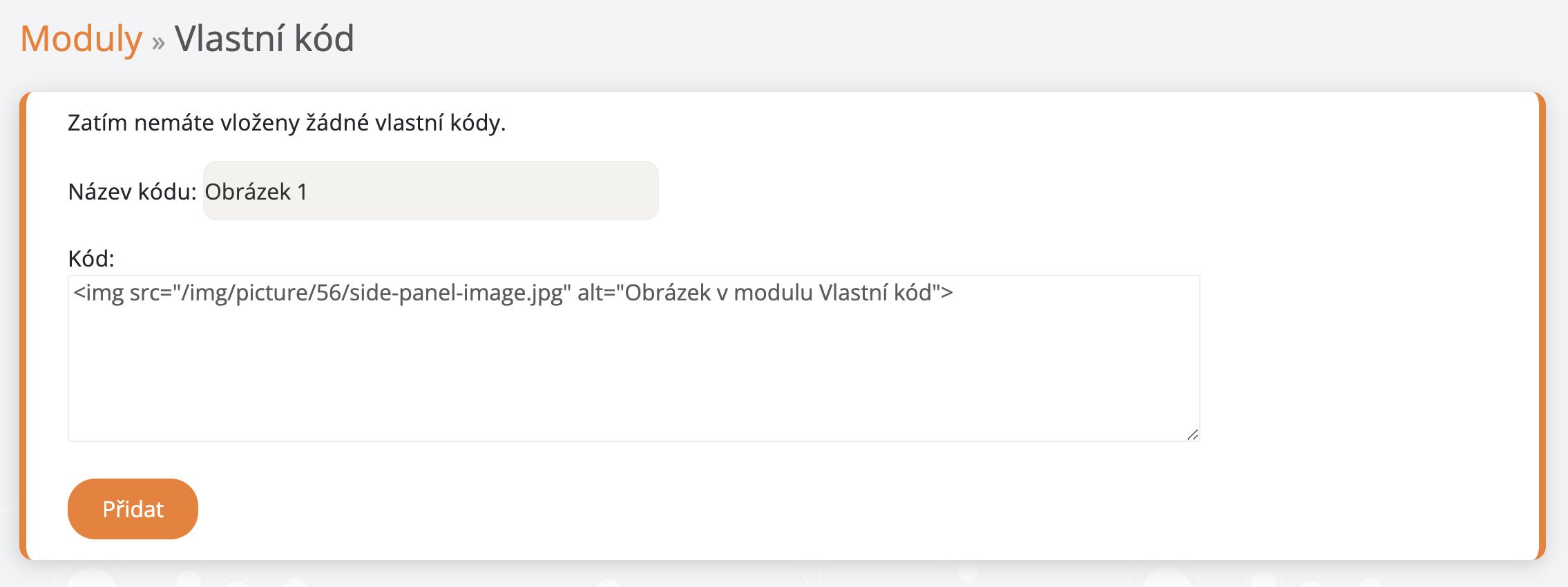
Vyplňte si položky na vloženie obrázka v Moduly » Vlastný kód.

1. Názov kódu
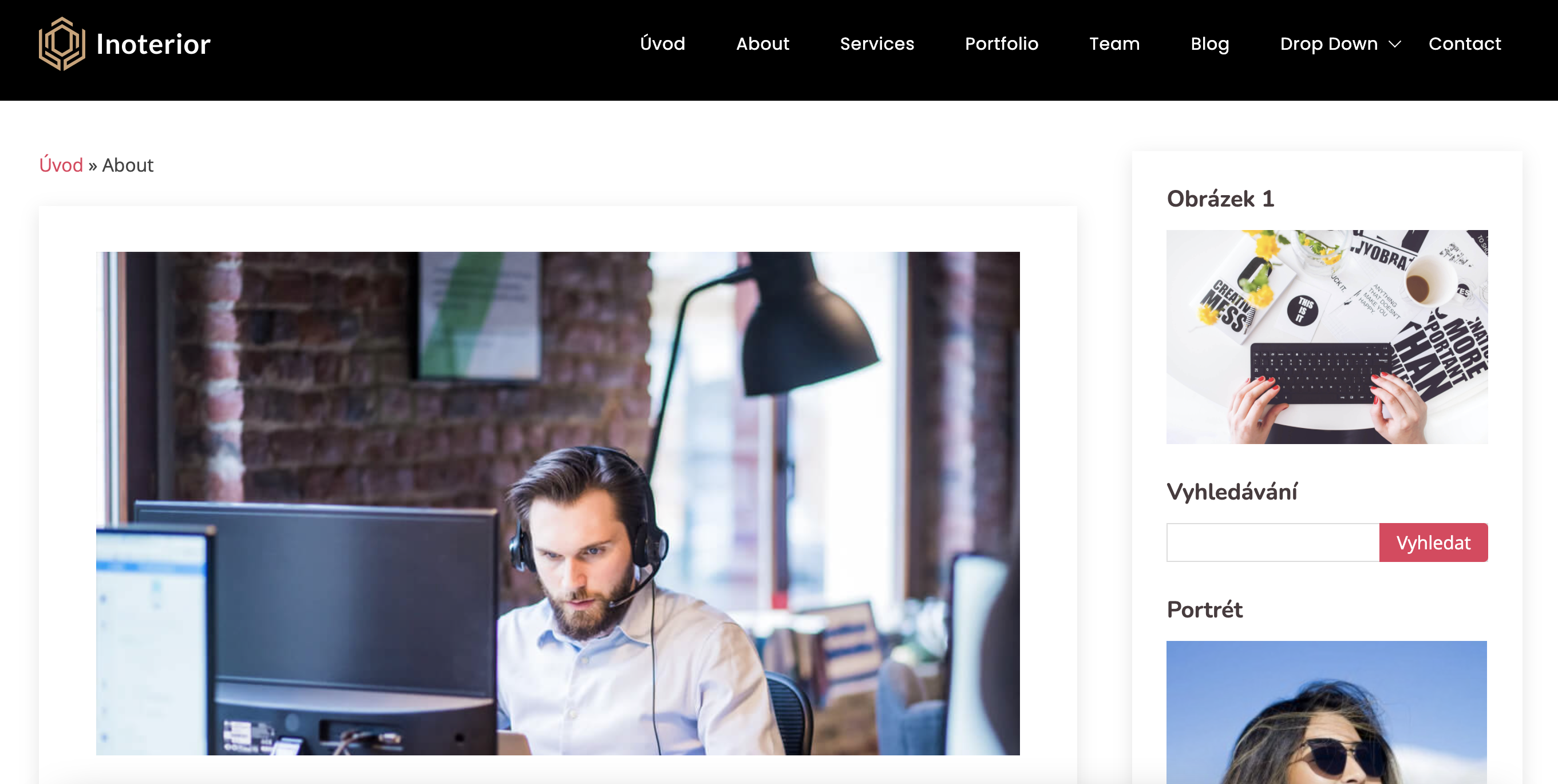
Znamená pomenovanie, titulok boxu s obrázkom v našom prípade to bude Obrázok 1.
2. Kód
Tu vložte kód na vykreslenie obrázku, ktorý bude vyzerať takto:
<img src="/img/picture/56/side-panel-image.jpg" alt="Obrázok v module Vlastný kód">
Vysvetlenie obsahu kódu:
src - je cesta (adresa) k obrázku. Tu vložte aktuálne uloženú adresu obrázku, ktorú ste si skopírovali pri nahraní. V našom prípade to je /img/picture/56/side-panel-image.jpg. Detailne vysvetlené vyššie - Nahranie obrázku.
alt - podľa štandardov by obrázok mal obsahovať i alternatívny text (alt) pre obrázok. Tento atribút sa zobrazí v prípade, že obrázok nemožno vykresliť. U nášho príkladu to je alt="Obrázok v module Vlastný kód".
Ak máte všetko vyplnené, kliknite na tlačidlo Pridať.
Pridaný kód pre obrázok sa vám uloží, následne ho môžete upravovať podľa potreby, deaktivovať alebo ho zmazať.

Ako to vyzerá na stránke
Prejdite do prehliadača a aktualizujte si stránku. Obrázok sa vám vykreslil v pravom paneli.