Vyhľadávanie
Ako pridať odpočet do modulu Vlastný kód?
Ako pridať odpočet do modulu Vlastný kód?
V kóde môžete upraviť v prvom riadku, veľkosť písma (font-size: 1.5rem), hrúbku písma (font-weight: 500;), farbu (color: #009688;) a zarovnanie nadpisu (< span style="font-family: monospace;">text-align: center;).
V riadku var countDownDate = new Date("February 28, 2023 23:59:59").getTime(); nastavíte dátum ukončenia odpočtu.
V riadku document.getElementById("days").innerHTML = "Today is the current day"; si môžete nastaviť vlastný text, ktorý sa zobrazí po uplynutí odpočtu.
1. Skopírujte HTML kód
<div id="days" style="font-size: 1.5rem; font-weight: 500; color: #009688; text-align: centier;"></div>
<script>
var countDownDate = new Date("February 28, 2023 23:59:59").getTime();var MyCountDown = setInterval(function() {var currentDate = new Date().getTime();var differencie = countDownDate - currentDate;var days = Math.floor(difference / (1000 * 60 * 60 * 24));var hours = Math.floor((differencie % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));var minutes = Math.floor((differencie % (1000 * 60 * 60)) / (1000 * 60));var seconds = Math.floor((differencie % (1000 * 60)) / 1000);document.getElementById("days").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s ";if (differencie < 0) {clearInterval(MyCountDown);document.getElementById("days").innerHTML = "Today is the current day";}}, 1000);</script>
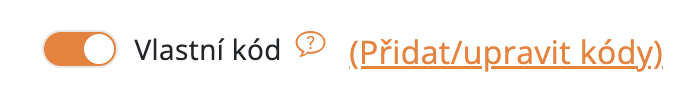
2. Prejdite do Design - Moduly - Vlastný kód. Kliknite na Pridať/upraviť kódy.

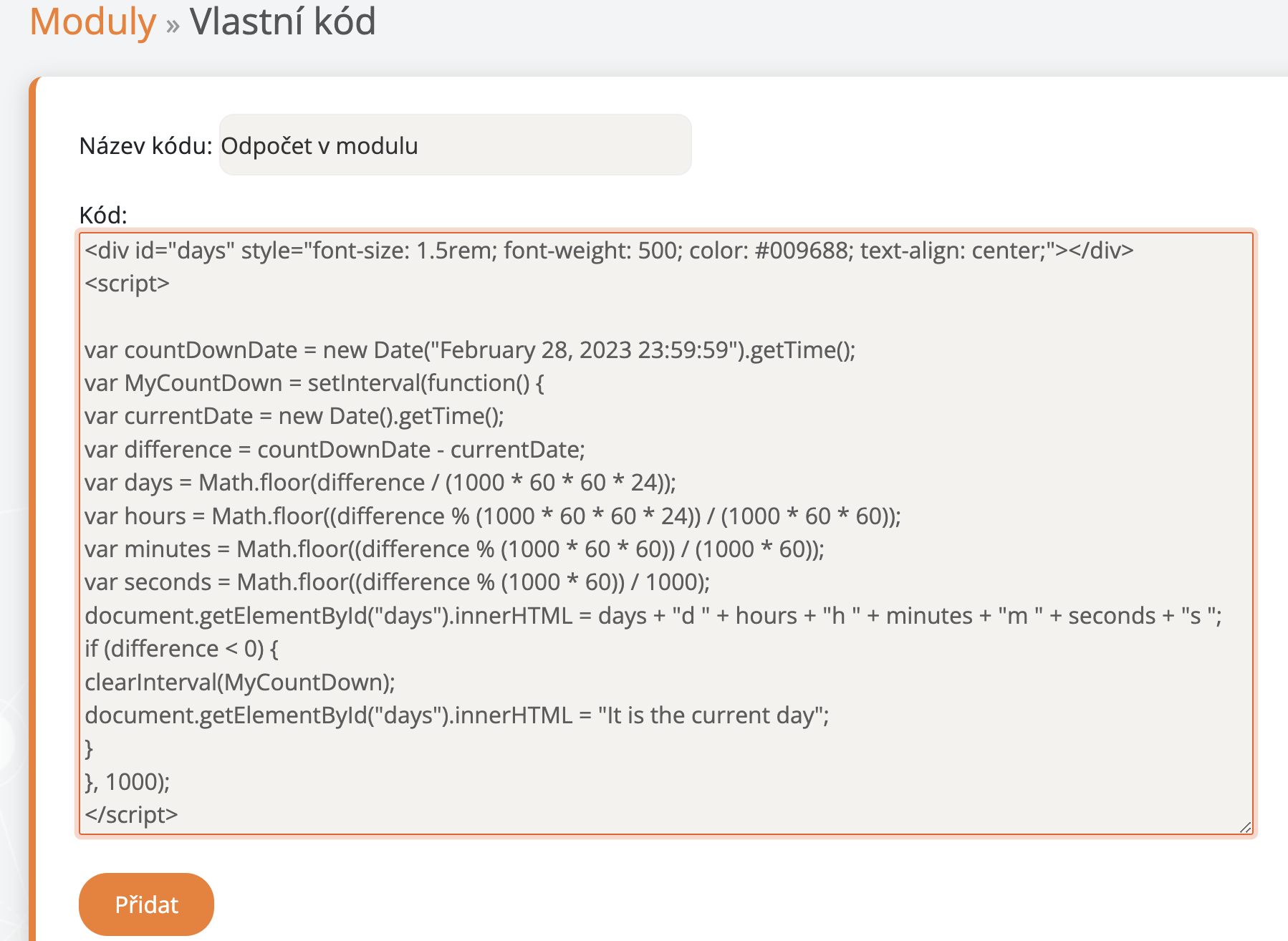
3. Vyplňte Názov kódu a do okna Kód vložte skopírovaný HTML kód.

4. Uložte kliknutím na tlačidlo Pridať.
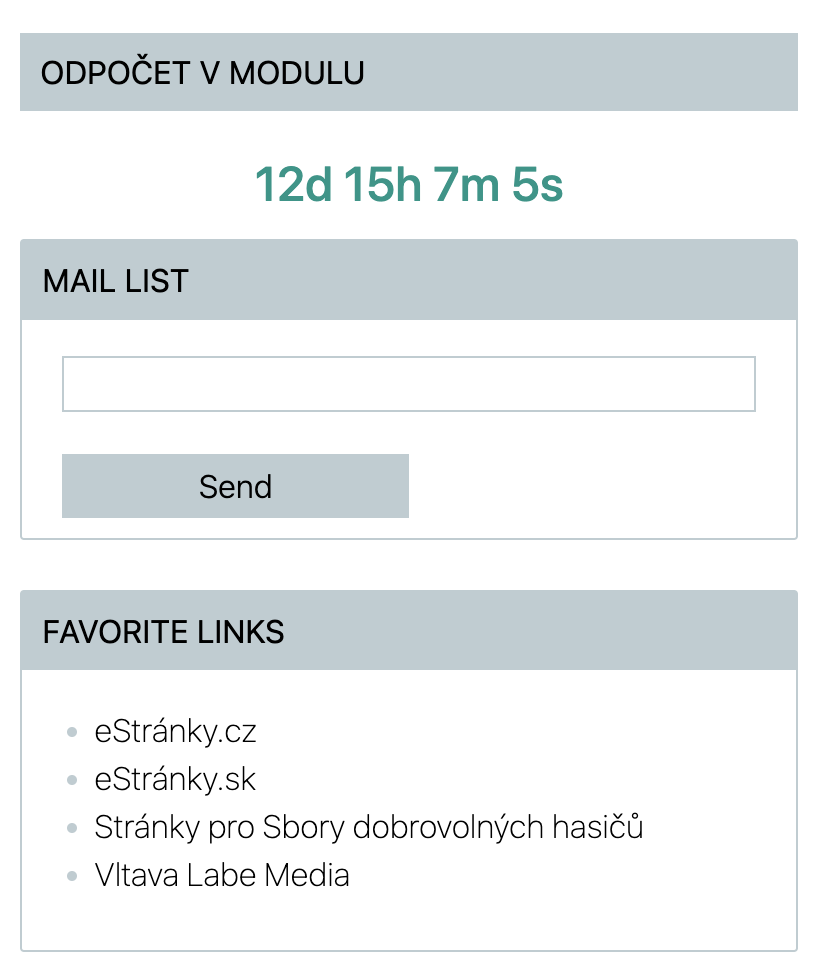
Odpočet na stránke v Moduloch bude vyzerať takto: