Vyhľadávanie
Ako skryť obrázok na hlavnej stránke v šablóne Jack?
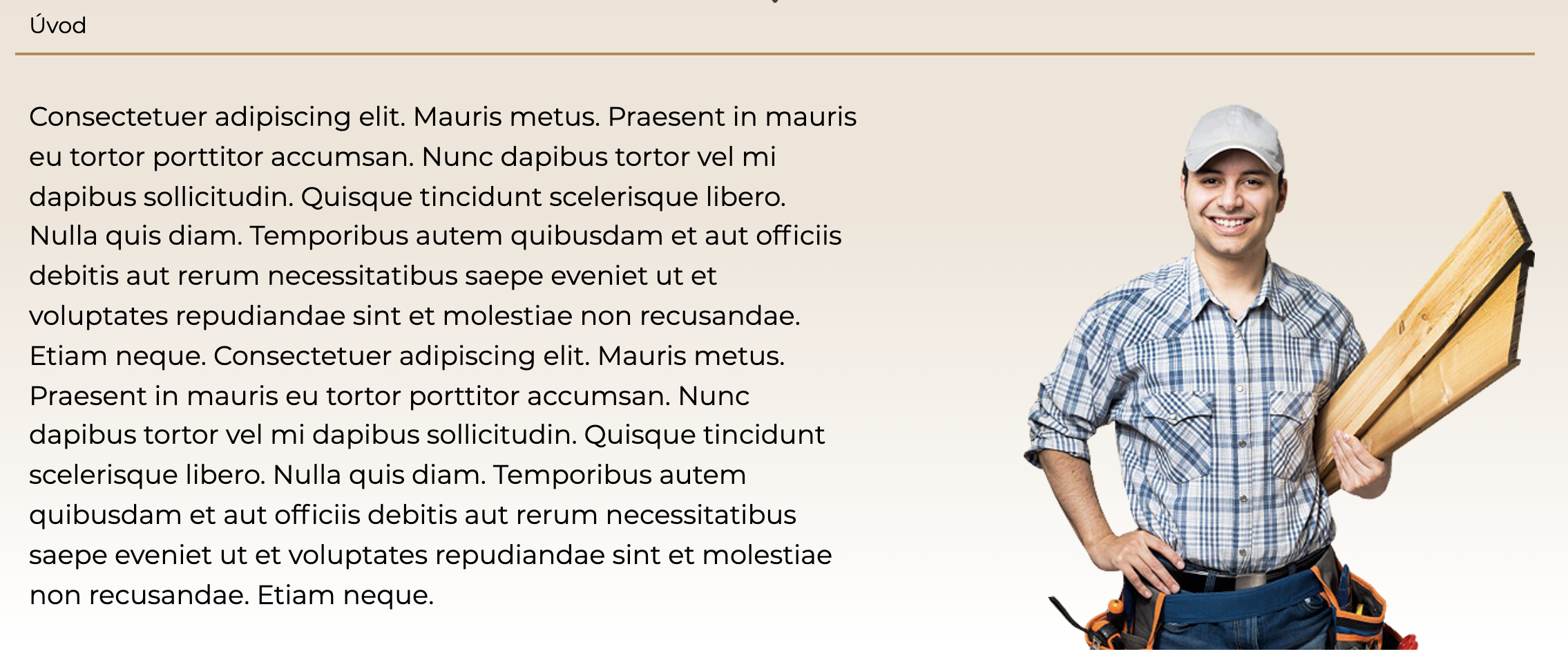
V niekoľkých krokoch si ukážeme, ako schovať obrázok na hlavnej stránke v šablóne Jack.

1. V ľavom menu kliknite na Design -> Šablóny

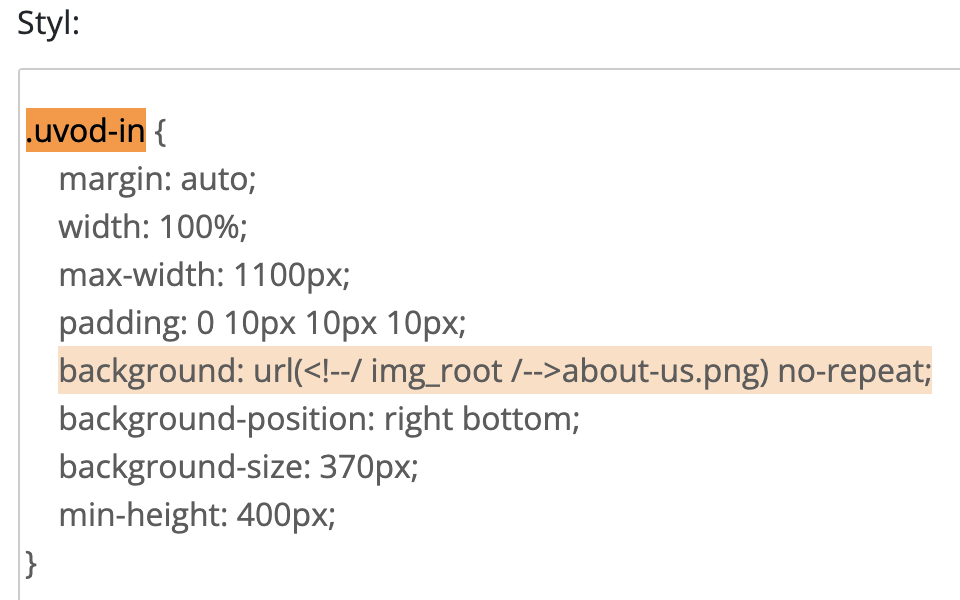
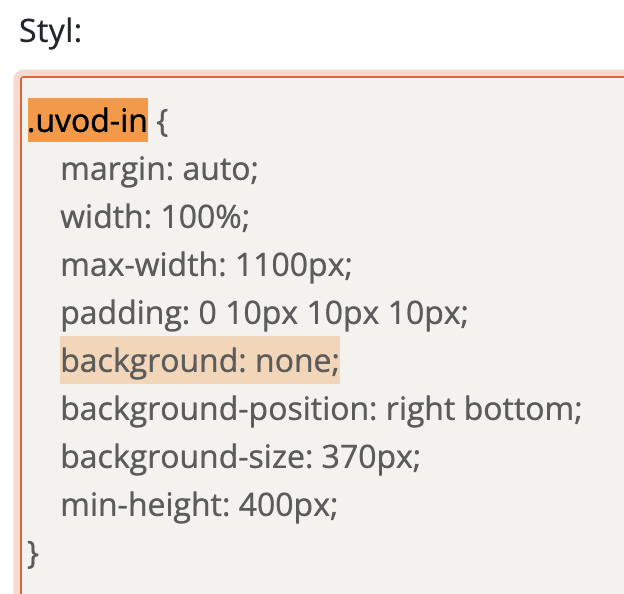
2. V druhom kroku kliknite na Upraviť CSS. Otvorí sa editor štýlov, v ktorom pomocou klávesov "ctrl+f" vyvolajte okno pre rýchle vyhľadávanie. Vložte alebo napíšte classu určenú pre sekciu, v ktorej sa nachádza obrázok. V takomto prípade je to classa označená ako .uvod-in

3. V kóde vás bude zaujímať CSS vlastnosť pod názvom background: url(<!--/ img_root /-->about-us.png) no-repeat;.
CSS vlastnosť background určuje obrázok na pozadí.
Túto vlastnosť prepíšte na none;.
Kód bude vyzerať takto:
background: none;

4. Pokiaľ nemáte žiadne uložené šablóny vo Vlastných šablónach, potvrďte tlačidlom Uložiť zmeny ako nový dizajn a pomenujte ho napríklad ako schovany-obrazok-hp. Ak zmenu robíte v už vytvorenej vlastnej šablóne, kliknite na tlačidlo Uložiť.

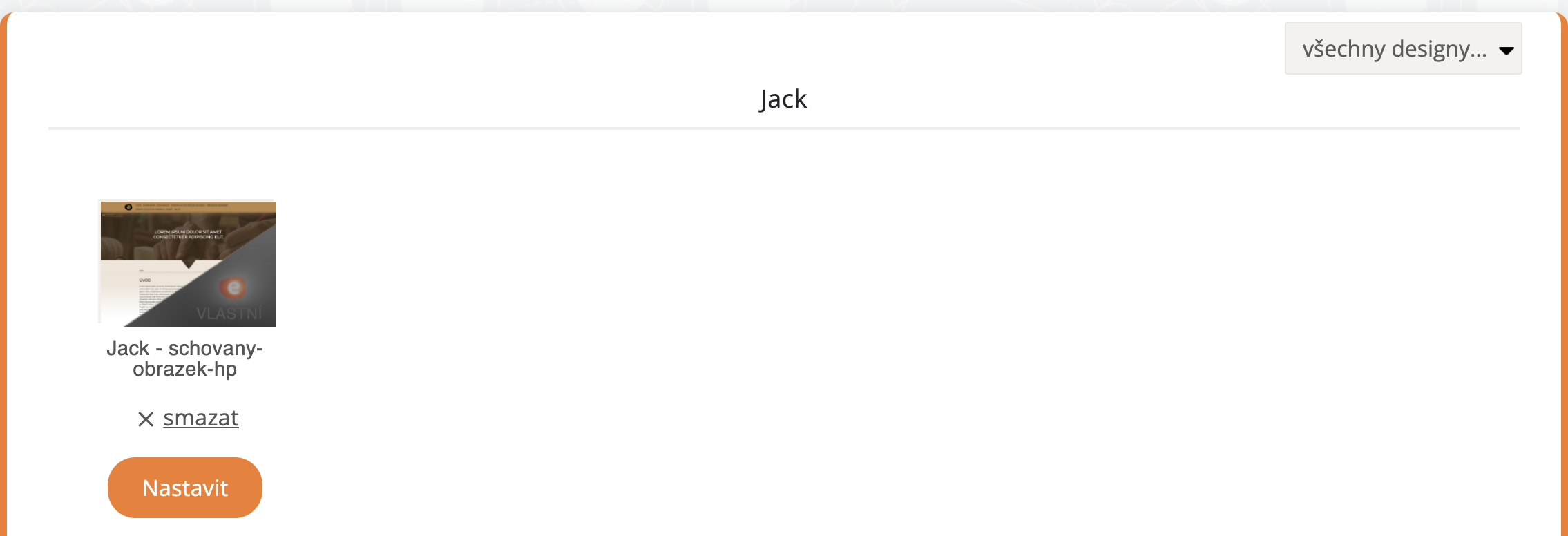
5. Po uložení si upravenú šablónu nájdite vo Vlastných šablónach, kde na nej kliknite a tým aktualizujte vykonané úpravy.

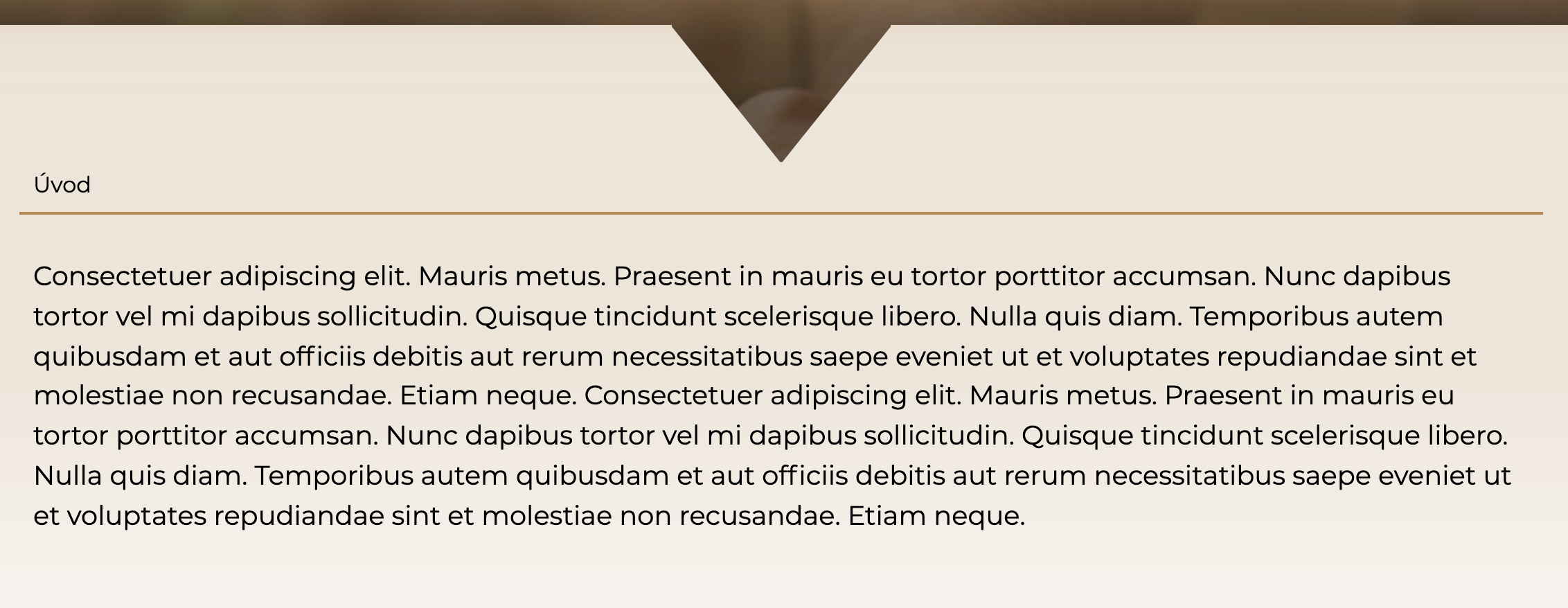
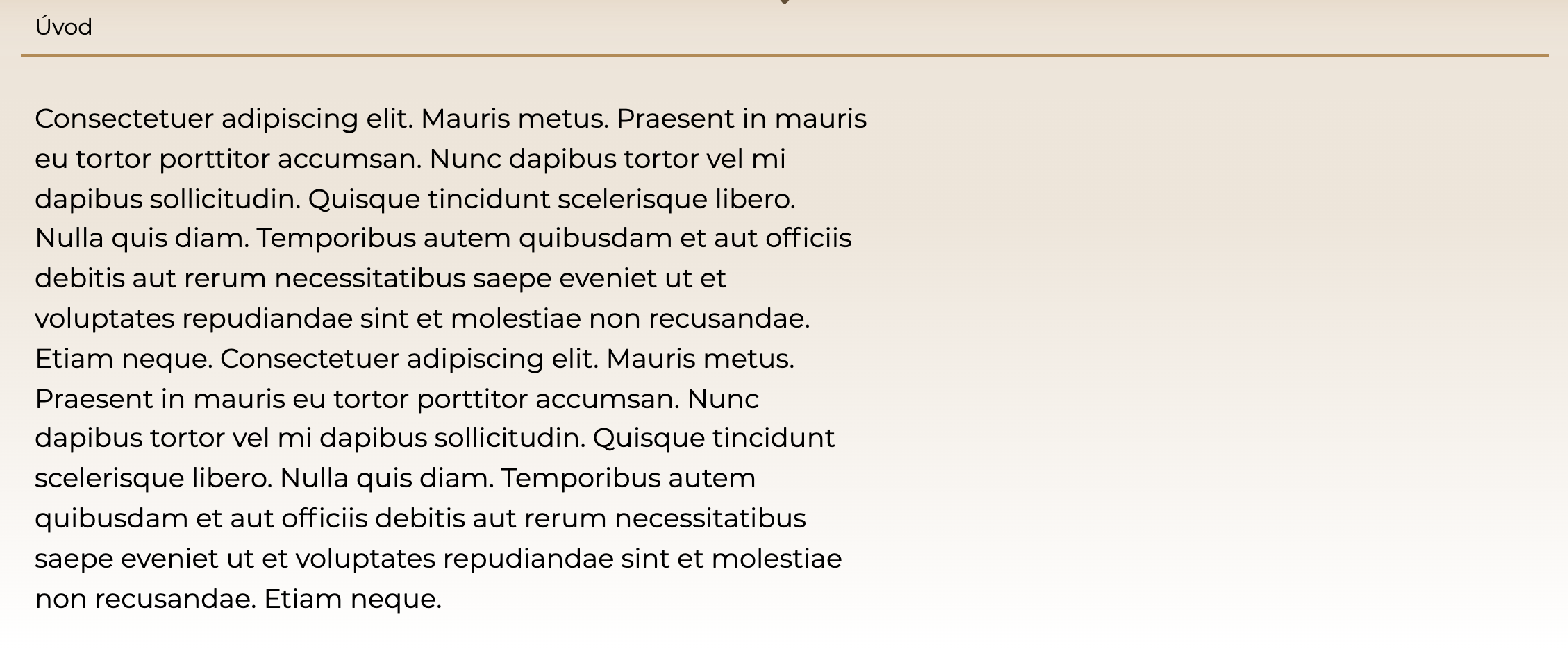
6. Teraz sa prepnite do prehliadača a aktualizujte stránku. Obrázok by sa už nemal nezobrazovať na hlavnej stránke.

Avšak text zostal nastavený na určitú šírku a nevyzerá to pekne. Ďalší krok vás navedie, ako upraviť šírku textu tak, aby sa roztiahol na celú šírku stránky.
Nastavenia šírky textu na 100%.
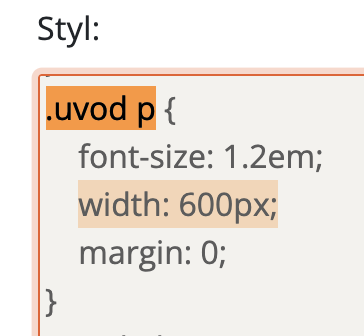
1. Kliknite na Upraviť CSS. Otvorí sa editor štýlov, do ktorého kliknite a pomocou kláves "ctrl+f" vyvolajte okno pre rýchle vyhľadávanie. Vložte alebo napíšte classu určenú pre sekciu v ktorej sa nachádza úvodný text, v našom prípade je to classa označená ako .uvod p

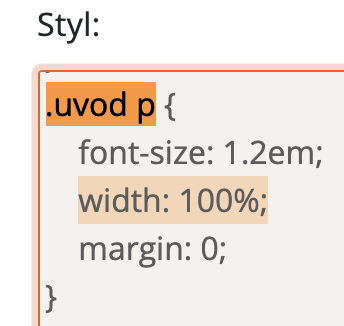
2. V tomto kroku prepíšte hodnotu width z 600px; na 100%;

3. Kliknite na tlačidlo Uložiť.
4. Po uložení si upravenú šablónu nájdite vo Vlastných šablónach, kde na nej kliknite a tým aktualizujte vykonané úpravy.
5. Prepneme sa do prehliadača a aktualizujeme si stránku, vidíme že text sa roztiahol po celej šírke.