Vyhľadávanie
Ako skryť logo v šablóne Kate
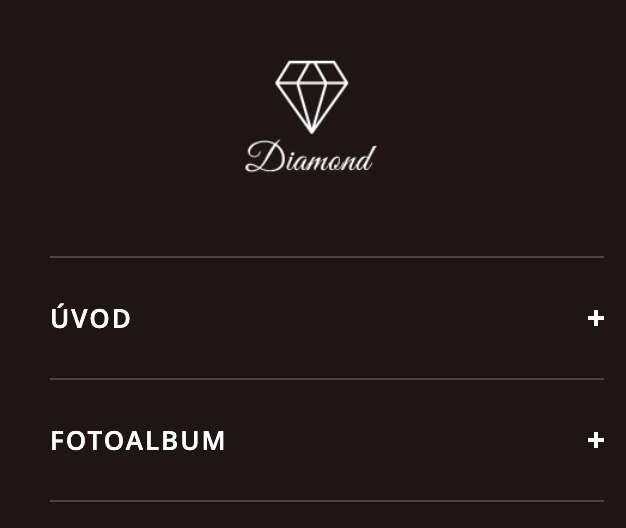
V niekoľkých krokoch si ukážeme, ako skryť logo v šablóne Kate.

1. V ľavom menu kliknite na Design -> Šablóny

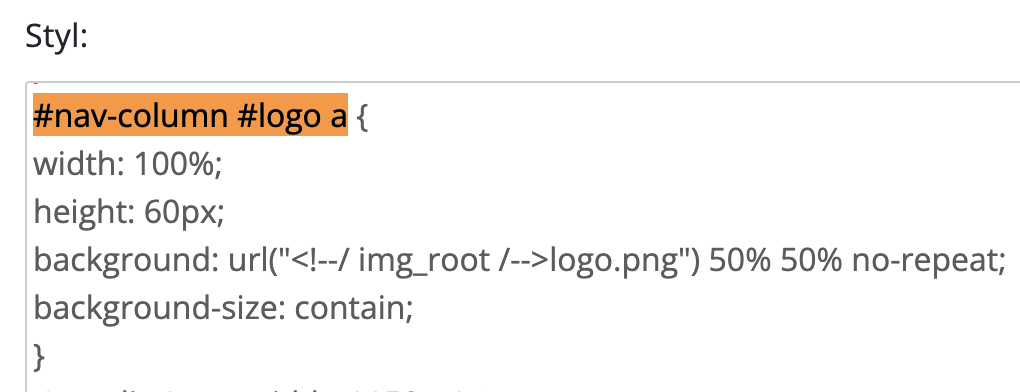
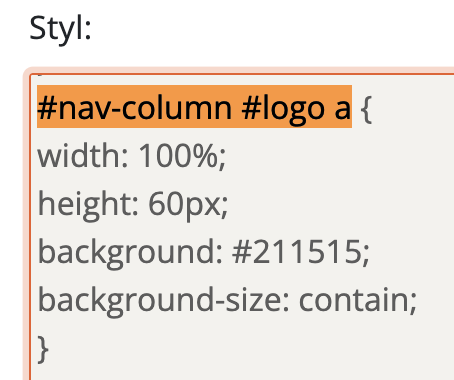
2. V druhom kroku kliknite na Upraviť CSS. Otvorí sa editor štýlov, v ktorom pomocou klávesov "ctrl+f" vyvolajte okno pre rýchle vyhľadávanie. Vložte alebo napíšte id určené pre sekciu, v ktorej sa nachádza logo. V našom prípade je to id označené ako "#nav-column #logo a". V šablóne Kate 00 ho nájdete v css štýloch na dvoch miestach, desktop, tak pre mobil. Obe miesta je potrebné zmeniť.

3. V kóde vás bude zaujímať CSS vlastnosť pod názvom background: url("<!--/ img_root /-->logo.png") 50% 50% no-repeat;
CSS vlastnosť background určuje logo na pozadí.
Túto vlastnosť prepíšte na #211515;.
Kód bude vyzerať takto: background: #211515;
Farby pozadia pre jednotlivé šablóny Kate
1, Kate 00 - #211515
2, Kate 01 - #211515
3, Kate 02 - #1f1323
4, Kate 03 - #221b17

4. Ak nemáte žiadne uložené šablóny vo Vlastných šablónach, potvrďte tlačidlom Uložiť zmeny ako nový dizajn a pomenujte ho napríklad ako schované-logo. Ak zmenu robíte v už vytvorenej vlastnej šablóne, kliknite na tlačidlo Uložiť.

5. Po uložení upravenej šablóny nájdete vo Vlastných šablónach, kde na nej kliknite a tým aktualizujte vykonané úpravy.
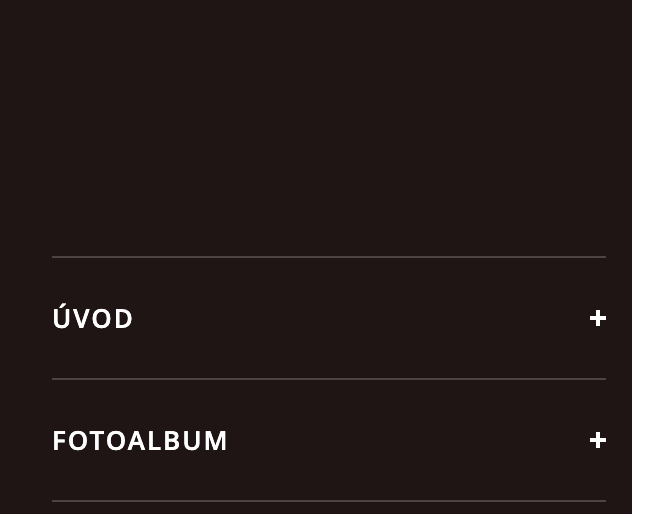
6. Teraz sa prepnite do prehliadača a aktualizujte stránku. Logo by sa už nemalo zobrazovať.