Vyhľadávanie
Ako odstrániť sociálne siete v hornom vyrážajúcom bannere v šablóne Jerry
Chcete na svojich stránkach odstrániť sociálne siete v hornom vyrážajúcom bannere? V tejto pomoci si ukážeme ako schovať všetky ikony pre sociálne siete alebo len niektorú z nich.

Ukážka ako schovať všetky ikony
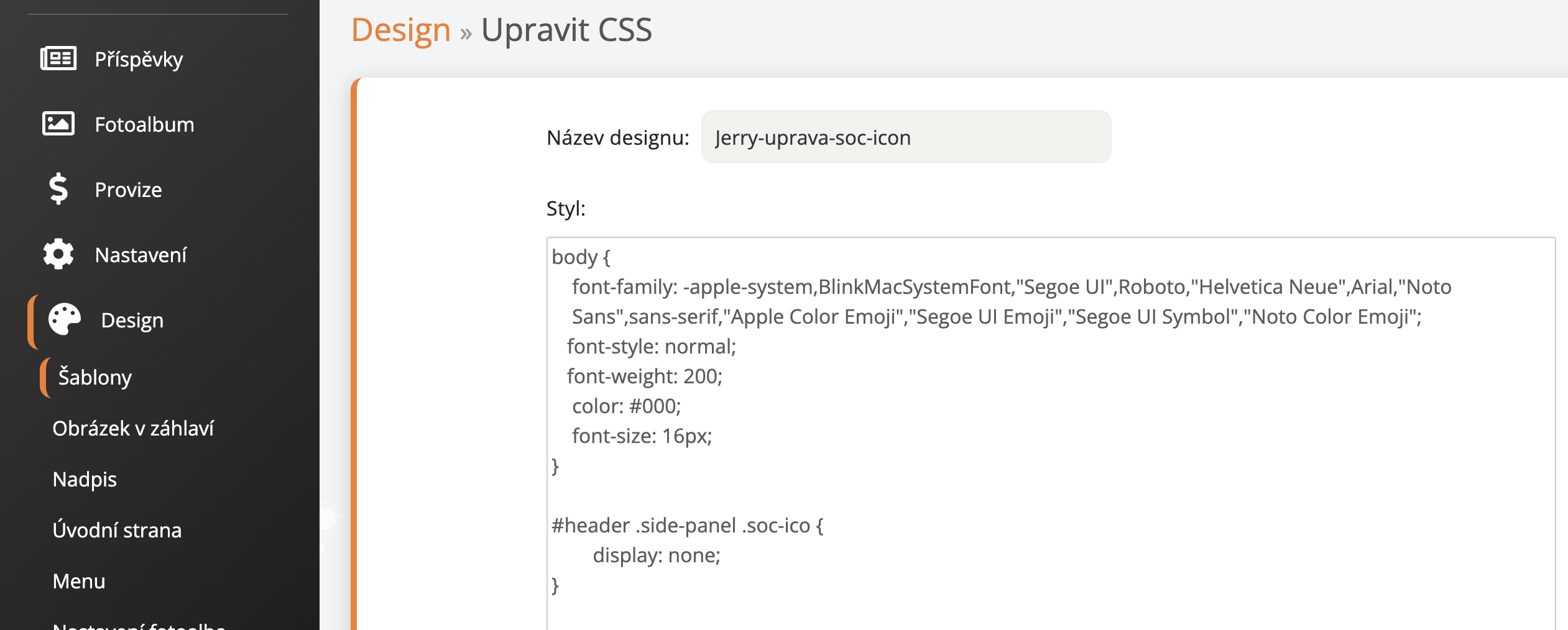
1. Prejdite do Design -> Šablóny -> Upraviť CSS
2. Do editora vložte nasledujúci kód, pokojne pod štýly s názvom body

display: none;
}

Ukážka ako schovať ikony jednotlivo
1. Prejdite do Design -> Šablóny -> Upraviť CSS
2. Pomocou ctrl+f si vyhľadajte v kóde štýlov triedu, ktorá označuje danú ikonu a ktorú chcete schovať. Vo vašom prípade schováte ikonu Facebook, ktorá má triedu .soc-ico-fb.
Tu sú triedy pre jednotlivé ikony:
.soc-ico-fb
.soc-ico-ig
.soc-ico-youtube
.soc-ico-pinterest
.soc-ico-twitter
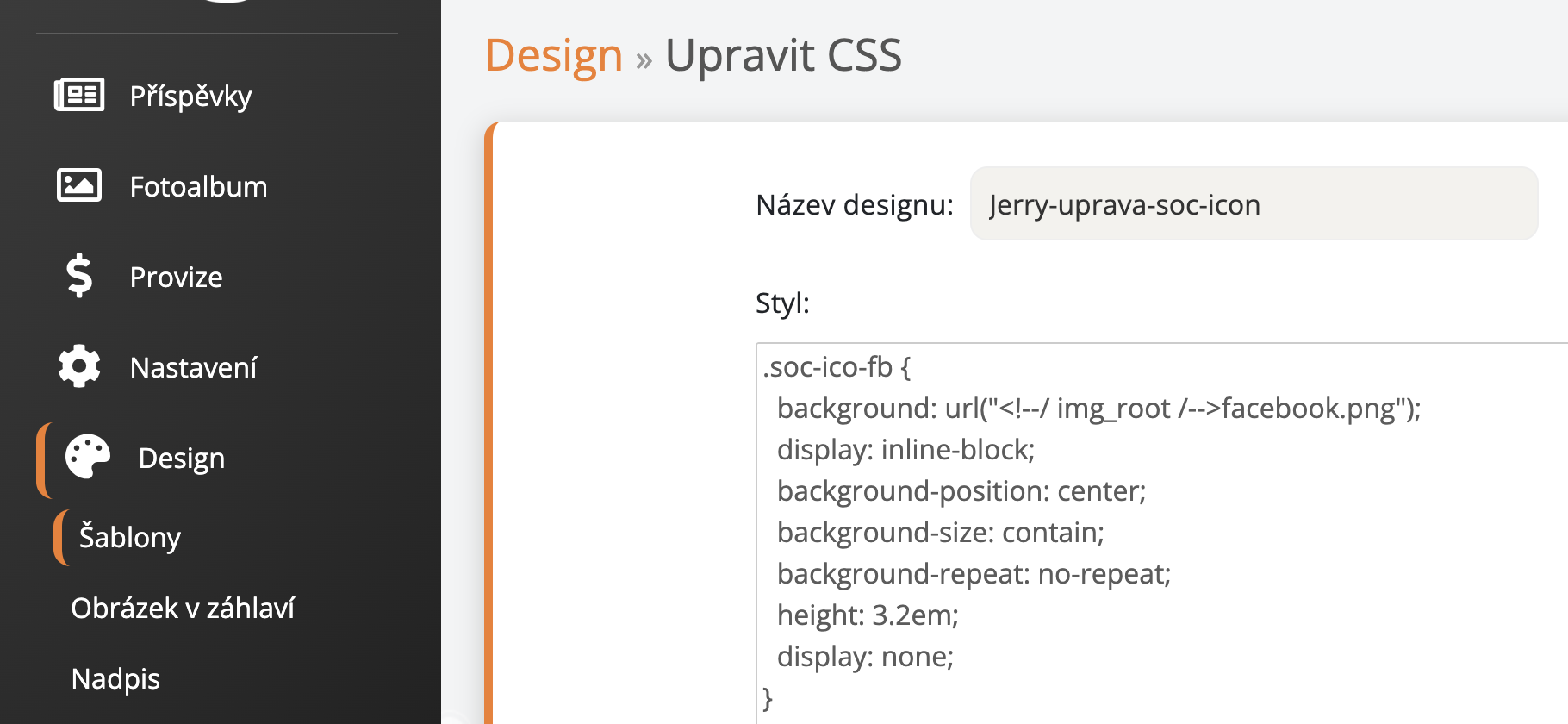
3. Vyhľadajte si teda .soc-ico-fb a doplňte do kódu: display: none;
Kód bude vyzerať takto:

4. Do Názvu designu si zadajte napríklad: Jerry-uprava-soc-icon, to v prípade, že zatiaľ nemáte uloženú vlastnú šablónu a kliknite na tlačidlo Uložiť zmeny ako nový dizajn. Ak zmeny vykonávate do už vytvorenej vlastnej šablóny, názov designu meniť nemusíte a rovno uložte kliknutím na tlačidlo Uložiť.
5. Vyhľadajte si vašu upravenú šablónu vo vlastných šablónach a kliknite na ňu, aby sa zmena aktivovala.
Prepnite sa do prehliadača a aktualizujte si stránku. Vidíte, že ikona facebook tam už nie je.

Ukážka ako schovať ikony v pätičke
1. Prejdite do Design -> Šablóny -> Upraviť CSS
2. Jednoducho pridajte do vášho css súboru kód, pre schovanie ikon v pätičke. Vložte ho pokojne hneď na začiatku css pod body.
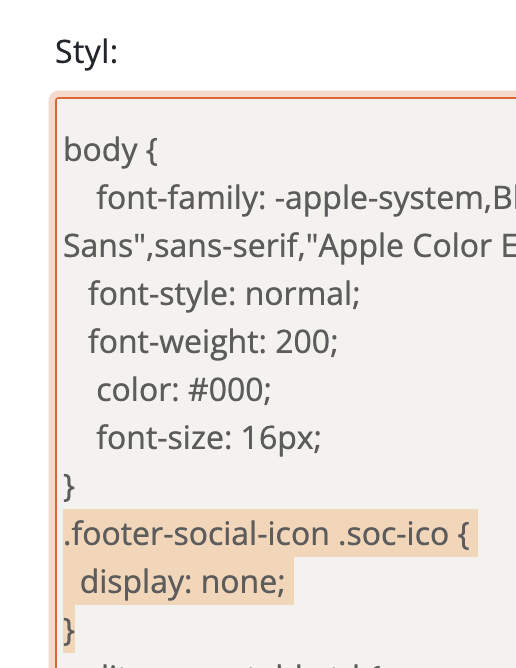
Kód:
.footer-social-icon .soc-ico {
display: none;
}

3. Do Názvu designu si zadajte napríklad: Jerry-uprava-soc-icon, to v prípade, že zatiaľ nemáte uloženú vlastnú šablónu a kliknite na tlačidlo Uložiť zmeny ako nový dizajn. Ak zmeny vykonávate do už vytvorenej vlastnej šablóny, názov designu meniť nemusíte a rovno uložte kliknutím na tlačidlo Uložiť.
4. Vyhľadajte si vašu upravenú šablónu vo vlastných šablónach a kliknite na ňu, aby sa zmena aktivovala.
Poznámka
Ak budete chcieť, aby sa zmena stavu ikon týkala iba horného vychádzajúceho banneru a nie ikon v pätičke, je potrebné použiť triedu #header .side-panel .soc- ico (viď. bod 2 v Ukážka ako schovať všetky ikony). Platí to aj v prípade jednotlivého schovania ikon.
Pre použitie pri jednotlivom schovaní ikon iba pre horný banner bude kód vyzerať takto:
#header .side-panel .soc-ico-fb { display: none; }
to zaručí, že ikony sa nebudú zobrazovať v hornom banneri, ale naopak v pätičke áno.